- Du bist hier:
- Start »
- Archiv: Dezember, 2016
Archiv Monatsarchiv: Dezember 2016
#NeverTrump – Wie die Internetgiganten den Wahlkampf beeinflusst haben

Donald Trump ist Präsident der USA. Damit hätte wohl keiner gerechnet.
Zumindest wenn man dem Radio und dem Fernsehen glaubt. Im Internet erhält man ein differenzierteres Bild. In den „alternativen Medien“ erhält Trump eine große Unterstützung.
Gerade diese unabhängigen Blogger und Youtuber, die nicht an einem großen Medienimperium hängen, machten schon seit zwei Jahren immer wieder auf die einseitige Berichterstattung aufmerksam.
Webhosting oder Server? 4 Gründe, wann sich ein eigener Server lohnt

Ein eigener Server für die Webseite klingt verlockend.
Er bringt nicht nur deutlich mehr Leistung, sondern in vielen auch mehr Sicherheit & Flexibilität.
Doch unter welchen Umständen lohnt sich der Umstieg vom Webhosting zum eigenen Server wirklich – und wann solltest du lieber bei herkömmlichem Hosting bleiben?
Um diese Frage zu beantworten, erkläre ich in diesem Artikel nicht nur die wichtigsten Unterschiede, sondern gehe auch auf alle Gründe FÜR oder GEGEN einen Wechsel ein.
Dazu ist es hilfreich, sich die Unterschiede zwischen normalem Webhosting und einem eigenen Server bewusst zu machen:
Die Unterschiede zum Webhosting
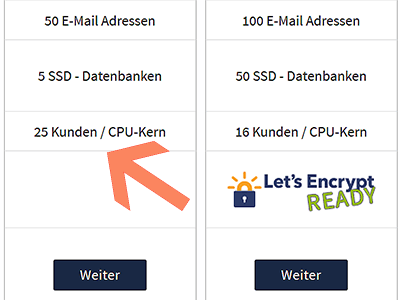
Beim Shared Hosting (meist als Webhosting bezeichnet) teilst du dir den Server mit anderen Kunden, was die Kosten senkt.

Auf einem einzigen Server finden mehrere Kunden Platz.
Auf der anderen Seite hat das auch einen entscheidenden Nachteil:
Du kannst nicht frei über die Ressourcen des Servers verfügen, sondern bist immer von deinen Nachbarn abhängig. Sind zu viele davon auf einem einzigen Server untergebracht, dann leidet die Geschwindigkeit.
Außerdem kannst du aus Sicherheitsgründen nur eingeschränkte Änderungen am System vornehmen (da deine Konfiguration natürlich auch Auswirkungen auf alle anderen Nutzer des Servers hat).
Die Vorteile eines eigenen Servers
Ein eigener Server bietet hingegen extra für dich reservierte Ressourcen, die du nicht mit anderen Kunden teilen musst.
Das hat folgende Vorteile:
- Geschwindigkeit: In der Praxis ist ein eigenständiger Server deutlich schneller & flexibler. In vielen Fällen laden Webseiten plötzlich mehr als doppelt so zügig.
- Flexibilität: Du kannst die Konfiguration genau auf deine Bedürfnisse abstimmen und dadurch den Umgang mit deiner Webseite entscheidend verbessern.
- Performance: Aufwändige Webseiten benötigen so viel Leistung, dass sie nur auf einem eigenen Server laufen – er ist dann also Grundvoraussetzung.
Bedenke aber: Für die Betreuung eines Servers ist technisches Know-how nötig. Zwar kannst du deinen Server auch selbst verwalten (und dadurch viel Geld sparen) doch in den meisten Fällen stellt eine Betreuung durch deinen Anbieter die deutlich bessere Wahl dar.

Willst du deinen Server selbst betreuen, sollte dich so ein Anblick nicht abschrecken…
Dann musst du dich nämlich nicht mit technischen Details herumschlagen, die normale Anwender schnell überfordern könnten:
- regelmäßige Wartung der Hardware
- aktuelle Sicherheitsupdates aufspielen
- neue Softwareversionen installieren usw.
Die Betreuung eines Servers kann je nach Größe ein Fulltimejob sein, weshalb du als Anfänger ohne technisches Verständnis zu einem betreuten Server greifen sollest (auch Managed Server genannt).
Das bringt uns auch schon zu den verfügbaren Varianten:
Kurzer Überblick zu den Servertypen
Den 1. großen Unterschied – nämlich die Art der Betreuung – hast du gerade kennengelernt.
Doch egal, ob du deinen Server selber verwalten willst oder das dem Anbieter überlässt: Du solltest über die verschiedenen Typen Bescheid wissen.
Es gibt im Grunde 2 wichtige Server-Varianten:
Virtuelle Server stellen die günstigere Serverart dar und sind weit verbreitet. vServer (oder engl. VPS) werden per Software auf einem „richtigen“ Server erstellt. Jeder vServer verfügt dabei über eigens für ihn reservierte Ressourcen.
Da sie nur virtualisierte Hardware benützen, lassen sie sich einfach erstellen oder kopieren. Außerdem sind sie deutlich billiger, was sie zum optimalen Bindeglied zwischen normalem Webhosting und einem richtigen Server macht.
Dezidierte Server sind vollwertige Server – also ein richtiger Computer, auf dem nur deine Webseite läuft. Die Virtualisierung entfällt, wodurch ein solcher Server über noch mehr Leistung verfügt – selbst leistungshungrige, professionelle Webseiten sind damit möglich.
Im Gegensatz zu virtuellen Servern sind ausgewachsen Server jedoch auch deutlich teurer und für viele Webprojekte überdimensioniert.
Beide Servertypen gibt es als selbstverwaltete und betreute Varianten. Genau wie vServer kannst du Vollwertige Server vollwertige Server natürlich auch von deinem Provider betreiben lassen.
Einen Überblick zu empfehlenswerten Anbietern findest du im Webhosting Vergleich.
Damit solltest du einen groben Überblick zu den wichtigsten Unterschieden gewonnen haben. Lass uns also nun zu den 4 deutlichsten Gründen kommen, die FÜR einen Wechsel zu einem Server sprechen.
Im Anschluss gehe ich auch noch auf die möglichen Nachteile & Schwierigkeiten ein, über die du Bescheid wissen solltest.
#1 Dein normales Webhosting genügt nicht mehr
Das klingt zugegebenermaßen etwas offensichtlich – doch ein vServer ist der nächste logische Schritt, wenn dein normales Webhosting nicht mehr ausreicht.
Falls deine Seite
- regelmäßig abstürzt
- quälend langsam lädt
- immer mehr Besucher anzieht
kann sich der Wechsel zu einem Server lohnen. Die Vorteile von oben sorgen nämlich für ausreichend Leistung und damit verbesserte Stabilität.
Ein eigener Server stellt eine tolle Möglichkeit dar, deine Webseite erheblich zu beschleunigen.
Das kommt nicht nur deinen Besuchern zugute, sondern auch der Positionierung in Google. Der Suchmaschinengigant bevorzugt nämlich schnelle Webseiten & belohnt sie mit einem besseren Ranking.
#2 Du benötigst spezielle Sicherheitsvorkehrungen
Ein eigener Server kann zudem deutlich sicherer sein als normales Webhosting, denn du (bzw. dein Anbieter) kannst die Sicherheit genau auf deine Webseite abstimmen.
Einen weiteren Vorteil stellt die alleinige Hoheit über deinen Server dar: beim Shared Hosting musst du dir den Server wie gesagt mit anderen Kunden teilen, was dich natürlich verwundbar für Hackerangriffe macht, denn:
- jeder andere Kunde nützt die selbe IP-Adresse wie du
- findet ein Hacker ein Schlupfloch, kann der ganze Server übernommen werden
- gerade bei Billiganbietern hast du auch selbst Hacker & Spammer als Nachbarn
Dadurch erhöht sich das Risiko für Sicherheitslecks. Natürlich ist auch ein eigener Server nicht zu 100 % sicher, doch zumindest ist er klar von den anderen Bereichen abgegrenzt.

Außerdem: Viel öfter wird deine Seite bei normalem Webhosting nicht direkt gehackt, sondern landet einfach auf einer IP-Blackliste. Versenden Spammer von der gemeinsamen IP-Adresse zu viele Spam-Mails, dann werden die E-Mail-Adressen ALLER dortigen Kunden gebannt.
Das kann besonders bei wichtigen Nachrichten zu Problemen führen (diese landen dann automatisch im Spam-Ordner und erreichen den Adressaten erst gar nicht).
In allen diesen Fällen bringt ein richtiger Server mit einer einzigartigen IP-Adresse deshalb spürbare Vorteile. Abseits der sehr viel besseren Leistung ist also auch das ein überzeugender Grund für den Umstieg auf einen schnelleren Server.
#3 Du erwartest einen starken Besucheransturm
Egal, was du auch probierst: ab einer gewissen Größe deiner Webseite wird ein Server ohnehin zur Pflicht.

Denn nur dann bist du hohen Besucherzahlen gewachsen und muss nicht jedes Mal befürchten, dass deine Seite zu Spitzenzeiten offline geht.
Speziell bei professionellen Webprojekten ist es hilfreich, einen Puffer einzuplanen.
In jeder Sekunde, die ein Webshop beispielsweise nicht erreichbar ist, entgehen dir als Betreiber:
- Neue Besucher & potentielle Kunden
- Einnahmen durch bestellte Produkte
- Google reiht unzuverlässige Webseiten nach unten
Der Umstieg auf einen Server kann also auch dann Sinn machen, wenn du dir sicher sein willst, dass deine Webseite zu jeder Zeit verfügbar bleibt.
#4 Du vermisst die Flexibilität eines eigenen Servers
Bei einem normalen Hostingplan musste ich immer irgendwelche Kompromisse eingehen.
- So konnte ich zum Beispiel nicht auf die neueren Versionen einer bestimmten Software updaten, weil mir dazu die Rechte fehlten.
- Oder ich konnte die gewünschte Software erst gar nicht installieren, weil das Hosting des Anbieters nicht darauf ausgelegt war.
In all diesen Szenarien bietet ein Server deutliche Vorteile, denn du kannst frei über seine Kapazitäten verfügen und jede Software installieren, die du für deine Zwecke benötigst.
Deinen Server kannst du unter anderem dazu verwenden, um:
- mehrere Webseiten zu hosten
- deine Dateien online zu speichern
- eine VPN fürs Surfen zu erstellen
Es ist fast alles möglich, was du auch mit einem „richtigen“ Computer anstellen kannst.
Tipp: Hier liest du, was neben normalem Webhosting alles mit einem Server möglich ist.
Als Anfänger werden dich die ganzen Begrenzungen deines normalen Hostings vielleicht noch nicht so sehr stören, doch je länger du dich mit Webseiten beschäftigst, desto wahrscheinlicher wird dich dein Hostingplan irgendwann einschränken.
Ein Server bietet dir hier Abhilfe und ermöglicht dir eine zusätzliche Absicherung für die Zukunft.
Was spricht gegen einen richtigen Server?
Ein leistungsfähiger Server ist normalem Webhosting in den meisten Bereichen deutlich überlegen – doch er lohnt sich nicht immer.
Den größten Nachteil stellt der höhere Preis dar.
Während du für 5€ bereits ein zuverlässiges Webhosting für eine kleine Seite bekommst, musst du für einen zuverlässigen betreuten Server mindestens 20€ pro Monat einplanen.
Die gesteigerte Geschwindigkeit & die höhere Flexibilität erkaufst du dir also mit deutlich höheren Kosten.
Geht es auch billiger?
Ja, denn falls du auf die Betreuung durch einen Hoster nicht angewiesen bist, dann bekommst du schnelle vServer bereits ab 5€ pro Monat.

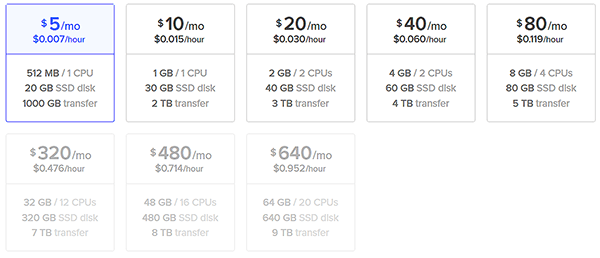
Preise für virtuelle Server beim bekannten Anbieter Digitalocean.
Für den gleichen Preis verfügst du dann über ein Hosting, das JEDEN gleichteuren Shared-Hosting-Plan locker abhängt. Allerdings musst du dich dann auch selbst um den Schutz vor Hackern & aktuelle Softwareversionen kümmern.
Ohne technisches Know How ist das nicht zu empfehlen – und dir bleibt nur ein betreuter Server.
Du benötigst nicht immer einen schnellen Server
Ich selbst bin zwar ziemlich von eigenen Webservern begeistert, doch nicht jeder benötigt zwangsweise eine unglaublich schnelle Seite mit hoher Zuverlässigkeit.
- Falls du nur eine kleine, private Webseite betreibst, dann musst du nicht zwangsweise so viel Geld investieren.
- Normales Webhosting ist in solchen Fällen ausreichend und spart dir Geld & Nerven bei der Konfiguration.
Bevor du also komplett zu einem eigenen Server wechselst, könnte sich vorher ein besser ausgestattetes Hostingpaket lohnen – mit dem deine Seite auch schneller & stabiler wird.
Fazit zum Vergleich Webhosting vs. Server
Falls die Vorteile von oben jedoch überwiegen und dir dein normales Webhosting nicht mehr ausreicht, dann kannst du den Schritt zu einem richtigen Server wagen.
Ich persönlich hoste den Großteil meiner Projekte nur noch auf virtuellen Servern, da ich mich mittlerweile an die höhere Geschwindigkeit & die gesteigerte Flexibilität gewöhnt habe.
Außerdem: Ich benötige viele Funktionen von Shared Hosting nicht für meine Seiten, da ich meine eigenen Lösungen dafür habe (z.B. externe Email-Dienstleister, die zuverlässiger sind).
Anfänger werden mit normalem Webhosting sicher glücklich, doch wenn du langfristige Projekte planst, dann stellt ein leistungsfähiger Server eine tolle Investition dar.
Eine Entscheidung, welche Variante die bessere für deine Anforderungen ist, kann ich dir aber nicht abnehmen.
Sieh dich am besten im Webhosting Vergleich um – dort findest du die besten Empfehlungen für beide Varianten.
Falls dir dieser Überblick geholfen hat, dann schreib mir bitte einen Kommentar oder teile den Artikel mit anderen.
7 Anzeichen, wann du mit deinem Hosting auf einen stärkeren Server wechseln musst

Viele Ausfälle, langsame Ladezeiten oder ein inkompetenter Kundenservice…
Es gibt viele Gründe, über einen anderen Hostingplan nachzudenken.
In diesem Artikel liste ich die häufigsten Anzeichen auf, die für einen stärkeren Server sprechen.
Beobachtest du einige der folgenden Punkte regelmäßig, dann solltest du ernsthaft über einen Wechsel nachdenken.
5 etwas andere Gründe, warum du einen virtuellen Server benötigst

Wahrscheinlich hast du dich schon öfters gefragt, für was ein virtueller Server (auch vServer oder engl. VPS genannt) eigentlich gut ist.
Die meisten vServer werden sicher dazu verwendet, um eigene Webseiten zu hosten.
Sie sind günstig, schnell & laufen rund um die Uhr…
Weshalb sie eine der besten Möglichkeiten darstellen, um eine Website zu niedrigen Kosten zu betreiben & sich immer größerer Beliebtheit erfreuen.
Doch abseits von ganz normalem Webhosting kannst du mit einem virtuellen Server auch noch ganz andere Dinge anstellen.
Webseite von http auf https umstellen: 4 einfache Schritte

Du hast sicher schon von https gehört.
Es sorgt für sichere Verbindungen und wird deshalb auf immer mehr Webseiten eingesetzt.
Selbst Google bevorzugt mittlerweile sichere Webseiten in den Suchergebnissen und bald werden alle gängigen Browser ihre Nutzer vor unverschlüsselten Seiten warnen.
Spätestens dann musst du dir Gedanken über einen Umstieg auf https machen – selbst wenn du nicht viel mit technischen Dingen am Hut hast.
Zum Glück ist dafür viel weniger technisches Wissen nötig, als du denkst.
In diesem Artikel zeige ich dir, wie du deine Webseite auf den verschlüsselten https-Standard umstellst und damit für die Zukunft gewappnet bist. Er besteht aus 2 Teilen:
- Eine Erklärung, was SSL überhaupt ist und wie es funktioniert
- Eine Anleitung, wie du deine WordPress-Seite auf https umstellst
Im 1. Teil gebe ich dir einen kurzen Überblick zu https und gehe auf die Gründe für einen Wechsel, die Kosten und die Auswirkungen auf deine Webseite ein – also alles von gesteigerter Sicherheit bis zur besseren Platzierung in Google (SEO).
Im 2. Teil erfährst du dann, wie der Wechsel auf SSL in der Praxis abläuft. Ich zeige dir, wie du deine alte WordPress-Seite auf eine sichere Verbindung umleitest und welche Plugins beim Umstieg hilfreich sein könnten.
Lies für Teil 1 einfach weiter oder spring direkt zu Teil 2, wenn du bereits weißt, welche Vorteile SSL für deine Webseite bringt.
Teil 1: Warum https sinnvoll ist
Du fragst dich wahrscheinlich, warum normale Internetverbindungen per http schrittweise durch sicherere Verbindungen über https (Hypertext Transfer Protocol Secure) ersetzt werden.
Der Grund dafür ist einfach:
Herkömmliche Internetverbindungen können von Dritten ohne große Probleme ausgelesen werden, da sie die Informationen nicht verschlüsseln.
Bei irgendwelchen Blogeinträgen ist das vielleicht kein großes Problem, doch heutzutage werden auch Passwörter oder Kreditkartendaten im Web übertragen.
Ein Hacker muss die Daten dann also nur zwischen dir und dem Unternehmen abfangen und weiß über alles Bescheid.
Kurzer Überblick: Wie funktioniert SSL?
Aus diesem Grund wurde https eingeführt, das die Verbindung zwischen dir und einer https-Seite verschlüsselt.
Wichtige Daten können dann nicht ohne weiteres von Unbefugten ausgelesen werden, sondern landen nur beim jeweiligen Empfänger.
Diese Übertragung bietet dir zusätzlichen Schutz und folgende Vorteile:
- Verschlüsselung: Abgefangene Daten können von Dritten nicht ohne weiteres gelesen werden und müssen entschlüsselt werden
- Authentifizierung: Verbindest du dich per https mit Facebook, dann kannst sicher sein, auf der originalen Webseite zu landen (kein Phishing)
- Datensicherheit: Die gesendeten Daten können nicht verändert werden und https erkennt allgemein fehlerhafte Übertragungen
Sämtliche dieser Vorteile werden durch https automatisch ermöglicht, weshalb das Protokoll mehr Sicherheit & Privatsphäre beim Surfen im Internet bringt.
Die gesteigerte Sicherheit stellt den größten Vorteil von https dar und schafft Vertrauen:
- Die Besucher wissen, dass sie tatsächlich auf der originalen Webseite gelandet sind
- Sie wissen, dass ihre Passwörter verschlüsselt übertragen und nicht abgefangen werden
Für sich genommen stellt das schon einen drängenden Grund dar, auf SSL-Verbindungen zu setzen.
Gibt es daneben noch andere Vorteile?
Abseits der gesteigerten Sicherheit kommst du aber auch noch aus anderen Gründen immer schwerer um SSL herum:
Google hat vor einiger Zeit angekündigt, dass die Verwendung von https ein (kleines) Ranking-Signal darstellt, welches die Position in den Suchergebnissen verbessert.
Der Umstieg auf verschlüsselte Verbindungen kann dir also einen kleinen Vorteil verschaffen und mehr Besucher auf deine Webseite locken.
Außerdem haben sowohl Firefox als auch die Chrome-Entwickler angekündigt, in Zukunft Warnungen für unverschlüsselte Seiten auszusprechen.
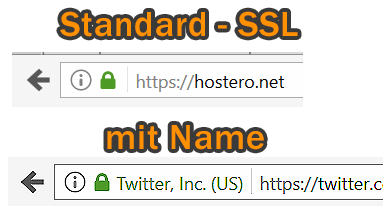
Und: Schon jetzt erhältst du in den meisten Browsern ein schönes grünes Symbol in der Adressleiste, welches bei den Besuchern Vertrauen schafft.

Da es immer mehr kostenlose Möglichkeiten gibt, auf https zu setzen, wollen die großen Internetgiganten die Verschlüsselung des Internets vorantreiben.
Wann du https unbedingt benötigst
Speziell bei sensiblen Nutzerdaten ist https meiner Meinung nach aber ohnehin schon jetzt eine Grundvoraussetzung, denn du kannst für den fahrlässigen Umgang mit sensiblen Daten haftbar gemacht werden.
Und auch immer mehr Nutzer bestehen von selbst auf verschlüsselte Verbindungen, bevor sie ihre Kreditkartendaten eingeben.
Für Shoppingseiten ist SSL also ein Muss.
Da der Umstieg immer leichter wird, kannst du davon ausgehen, dass es in Zukunft auch eine gesetzliche Verpflichtung geben wird, alle Nutzerdaten verschlüsselt zu übertragen.
Selbst wenn du nur ein einfaches Kontaktformular auf deiner Webseite hast, wirst du bald ein SSL- Zertifikat für deine Webseite zu benötigen.
Wie viel kostet SSL?
Die Gründe von oben sollten dich überzeugt haben, möglichst schnell auf eine https-verschlüsselte Seite zu wechseln.
Doch mit welchen Kosten musst du rechnen?
Die gute Nachricht: es gibt seit kurzem einige Projekte, mit denen du SSL völlig kostenlos auf deiner Webseite einrichten kannst. Initiativen wie Let’s Encrypt ermöglichen dir eine Gratis-Verschlüsselung.
Auch meine Seite hostero.net nutzt dieses kostenlose https.
Die schlechte Nachricht: noch unterstützen nicht alle Provider diesen Dienst, denn die meisten davon machen mit SSL-Zertifikaten gute Geschäfte. Früher oder später wird sich Let’s Encrypt aber dennoch durchsetzen.
Nichtsdestotrotz sind für manche Webseiten immer noch kostenpflichtige SSL- Zertifikat nötig, denn es gibt einige Unterschiede:
Kurzer Überblick zu den SSL-Zertifikatetypen
Für einfache Blogs sind kostenfreie Zertifikate in den meisten Fällen ausreichend, doch es gibt auch kostenpflichtige Varianten, die vor allem für professionelle Webseiten gedacht sind.
Die meisten Hostinganbieter haben mehrere solcher Zertifikate im Angebot.
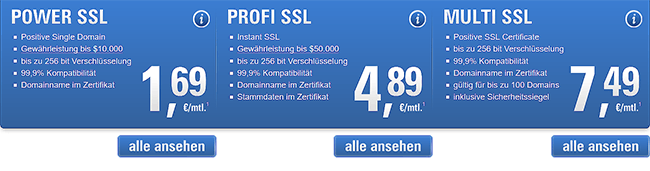
Damit du dir ein Bild von den Kosten machen kannst, habe ich hier stellvertretend das verfügbare SSL von Alfahosting ausgewählt:

Während kostenloses https für einfache Kontaktformulare meistens ausreicht, ist für Webshops oft eine dieser Varianten nötig. Denn sie bieten in der Praxis ein paar Vorteile:
- höhere Verschlüsselung möglich
- Haftung für nicht funktionierende SSL-Verbindungen
- mehr Optionen wie ein registrierter Unternehmensname
Diese Funktionen können für größere Seiten durchaus von Nutzen sein, ein registrierter Unternehmensname schafft zum Beispiel zusätzliches Vertrauen:

Es gibt außerdem auch noch die Möglichkeit, mehrere Domainadressen mit einem Zertifikat gleichzeitig zu betreiben.
Damit können zum Beispiel ein englischer und ein deutscher Webshop auf den gleichen Besitzer registriert werden.
Falls dein Hostingsanbieter ein paar Zertifikate im Angebot hat, kannst du dir die verschiedenen Varianten ruhig einmal ansehen und dann entscheiden, welche davon am besten für deine Zwecke geeignet ist.
Für einfache Seiten wie meine reicht eine kostenlose https-Registrierung aber mehr als aus.
Zusammengefasst: Selbst die kostenfreien Varianten bieten eine ausreichend starke Verschlüsselung und können deine Seite sehr viel sicherer machen. Es gibt also keinen Grund, im Jahr 2017 auf https zu verzichten.
Teil2: Wie migriere ich meinen WordPress Blog zu https?
Da du nun über https Bescheid weißt, möchte ich dir zeigen, wie du deine WordPress-Seite auf eine sichere Verbindung umstellst.
Damit der Umstieg gelingt, musst du folgende Schritte durchführen:
- SSL-Zertifikat erwerben
- Dein SSL-Zertifikat einbinden
- Links von http auf https umstellen
- Deine-Seite auf fehlerhafte Links testen
Das sieht auf den ersten Blick gar nicht so schwer aus und tatsächlich ist ein Umstieg auf https in den meisten Fällen ohne großartige Schwierigkeiten möglich.
Ab und zu gibt es aber doch noch ein paar Probleme, weiter unten noch eingehe. Ich zeige dir außerdem, wie du deine SSL-Seite für Google optimierst (SEO).
Info: Warum ist eine Umleitung überhaupt nötig?
Genau genommen handelt es sich bei https://deineseite.de um eine völlig neue Domain, für Google und andere Services ist nicht ohne weiteres erkenntlich, dass es sich dabei um eine Variante von http://deineseite.de (ohne SSL) handelt.
Deshalb musst du deine alte Seite auf die neue, verschlüsselte Varianten umleiten. In WordPress geht das zum Glück recht einfach.
Lass uns also mit der Einrichtung beginnen:
#1 SSL-Zertifikat einbinden
Du solltest bereits ein Zertifikat besitzen, um diesen Schritt durchzuführen.
Hier bist du so gut wie immer von deinem Hostinganbieter abhängig. Mit ein wenig Verständnis kannst du zwar auch fremde Zertifikate installieren – doch in den meisten Fällen ist es besser, sich mit dem zu begnügen, was dein Provider im Angebot hat.
Das stellt sicher, dass die Einbindung problemlos klappt.
Um das Zertifikat mit deinem Hosting zu verbinden, hast du meistens 2 Möglichkeiten:
- Viele Provider bieten mittlerweile bereits kostenlose Zertifikate an, die du mit wenigen Klicks über die Benutzerfläche installieren kannst.
- ALLE Anbieter helfen dir bei der Einrichtung, wenn du den Kundensupport um Hilfe bittest. Der sollte dir auf jeden Fall weiterhelfen können.
Dieser Schritt unterscheidet sich natürlich von Anbieter zu Anbieter. Ich habe bisher jedoch immer eine Möglichkeit gefunden, SSL über die Benutzerfläche zu aktivieren.
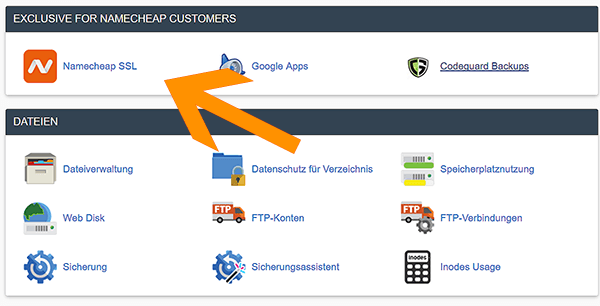
In der weitverbreiteten CPanel-Umgebung findest du z.B. einen solchen Unterpunkt, mit dem du https aktivieren kannst:

Solltest du noch kein Zertifikat besitzen, dann wirst du meistens automatisch zur Angebotsseite weitergeleitet und kannst danach das Zertifikat für deinen Hostingplan aktivieren.
Hinweis: Bei irgendwelchen Fragen zu diesem Schritt ist dein Hostinganbieter der beste Ansprechpartner.
Hinweis 2: Vor den nachfolgenden Schritten solltest du unbedingt eine Sicherung deiner Seite anlegen. In der Regel verläuft der Umstieg zwar ohne Probleme, doch ein Backup ist dennoch zu empfehlen!
#2 http auf https umstellen in der .htaccess
Solltest du den Schritt von oben abgeschlossen haben, dann Glückwunsch – du kannst deine Seite jetzt über https://deineseite.de erreichen.
Es kann aber vorkommen, dass sie standardmäßig noch immer über http://deineseite.de (ohne SSL) angesteuert wird.
Um dieses Problem zu beheben, musst du deine alte http Seitenstruktur auf https umstellen.
- Falls ein Besucher also auf deine unverschlüsselte Seite will, wird er automatisch auf die verschlüsselte Variante umgeleitet.
- Gleiches gilt für Suchmaschinen wie Google. Durch die Umleitung wissen sie, dass du auch eine verschlüsselte Variante anbietest.
Das klingt nach einer komplizierten Sache, ist jedoch meistens ganz einfach. Gemacht wird das über die .htaccess Datei.
In dieser Textdatei wird abgespeichert, wie Anfragen an den Server behandelt werden.
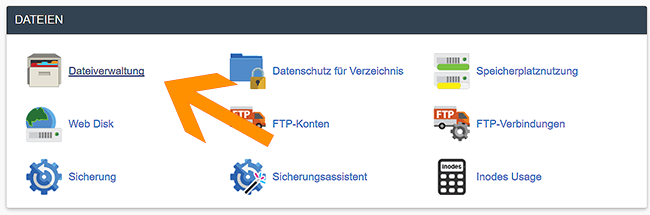
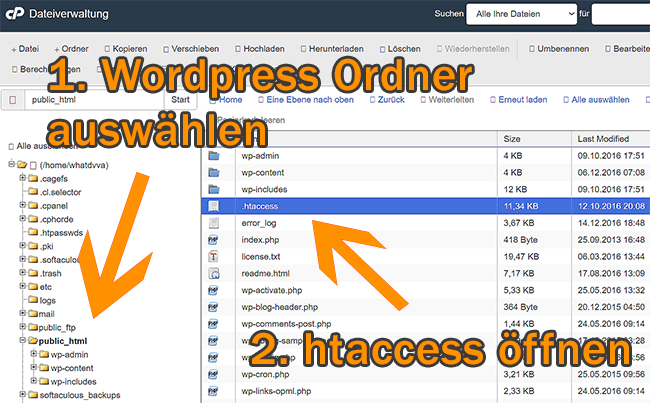
Zu finden ist die .htaccess direkt im WordPress Ordner deines Servers. Den kannst du bei allen Anbietern über das Benutzerinterface ansteuern. Bei meinem Anbieter geht das beispielsweise so:

Direkt im Stammverzeichnis deiner WordPress Installation findest du dann eine Textdatei mit dem Namen .htaccess.
(Manchmal musst du im dortigen Menü ein Häkchen bei „versteckte Dateien anzeigen“ setzen).

In die geöffnete Datei musst du dann ganz oben folgendes eintragen, um deine Seite zu https weiterzuleiten:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Das war es auch schon.
Alternativer Eintrag
Falls das nicht funktioniert, kannst du eventuell auch noch diesen Eintrag probieren. Lösche aber vorher sämtlichen Code von oben, damit deine Seite nicht abstürzt.
RewriteEngine On
RewriteCond %{HTTP_HOST} ^ deineseite\.de [NC]
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://deineseite/$1 [R,L]
https://deineseite.de/ solltest du dabei natürlich mit der richtigen Domainadresse deiner Seite ersetzen.
#3 Bilder und Links in WordPress updaten
Dein Server weiß nun, dass er alle Seiten auf https umleiten muss, allerdings benützt WordPress immer noch das unverschlüsselte http.
Erstellst du darin Bilder oder Beiträge, dann werden diese standardmäßig mit http verlinkt. Das kann zu einigen Problemen führen und einzelne Seiten sind vielleicht nicht mehr erreichbar.
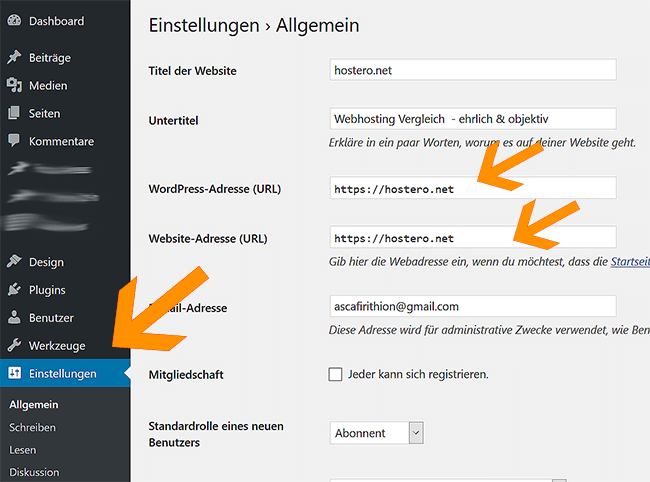
Glücklicherweise kannst du die Sache ganz einfach direkt in WordPress beheben. Gehe dazu einfach nach Einstellungen -> Allgemein:

Dort musst du diese 2 Einträge jeweils auf https umstellen:
- WordPress-Adresse (URL)
- Website-Adresse (URL)
Danach sollten alle Bilder & Links per https erreichbar sein.
Alternativer Weg (falls die Seite nicht erreichbar ist)
Hinweis: Bei irgendwelchen Problemen – oder wenn die Felder ausgegraut sind – kannst du diese Einstellung auch in der wp-config.php vornehmen.
Diese Datei findest du im WordPress-Stammverzeichnis – also da, wo du bereits die .htaccess bearbeitet hast.
Dort kannst du den WordPress-Pfad verändern, indem du diese Einträge bearbeitest:
define('WP_HOME','https://deineseite.de');
define('WP_SITEURL', https://deineseite.de')
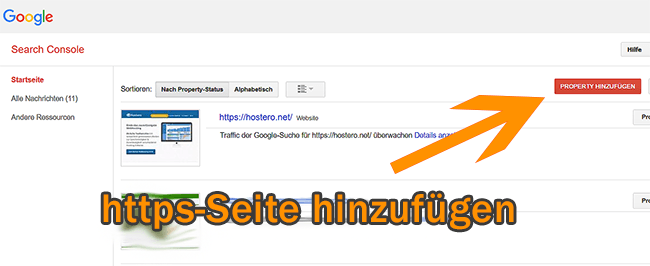
#4 Seite in der Google Search Console hinzufügen
Erinnerst du dich noch, dass deine https-Adresse wie eine völlig neue Domain behandelt wird?
Genau deswegen solltest du ganz genau überprüfen, ob deine Seite auch von irgendwelchen externen Services wie Google Analytics erkannt wird.
In jedem Fall solltest du aber deine neue https-Webseite bei den Google Search Tools hinzufügen – jedenfalls, denn du diesen Dienst für SEO (Suchmaschinenoptimierung) verwendest.
Ansonsten kann es sein, dass Google deine neue Seite nicht erkennt und deine Beiträge aus der Google Suche entfernt werden!

Solange du die neue Version hinzufügst, sollte in Sachen SEO jedoch alles gut gehen.
Sonstige Dienste überprüfen
Falls du auf deiner Seite noch irgendwelche anderen, externen Services nutzt, dann solltest du auch diese updaten. Das könnten zum Beispiel CDNs wie Cloudflare oder Email-Dienste wie Zoho sein.
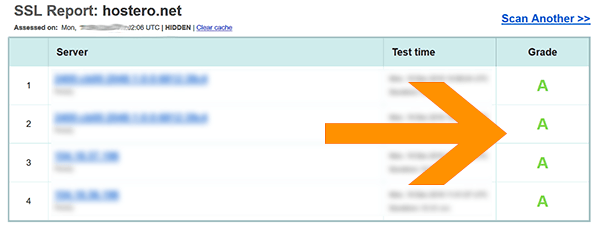
Der letzte Schritt: Den WordPress Blog mit https testen
Hast du alle Schritte befolgt, dann solltest du jetzt eine funktionierende Seite mit SSL-Verschlüsselung besitzen.
Um irgendwelche Probleme zu entdecken, kannst du die Seite im Inkognito-Modus ansurfen und überprüfen, ob du überall das grüne Symbol in der Adressleiste siehst.
Außerdem kannst du deine Seite noch bei verschiedenen Diensten wie https://www.ssllabs.com/ssltest/ oder https://ssl-trust.com/SSL-Zertifikate/check überprüfen.

Bonus: Problemlösung für Mixed Content
WordPress sollte nach dem obigen Schritt alle Links auf die neue https-Variante aktualisiert haben.
Allerdings gibt es immer wieder Probleme mit bestimmten Plugins und von Hand eingefügten Links, Javascript-Bibliotheken oder extern gehosteten Bildern.
Diese werden nicht immer geändert, sodass es zu sogenanntem „Mixed Content“ kommt. Das hat einige Nachteile:
- Deine Besucher sehen nicht mehr das grüne Schloss, sondern einen Warnhinweis („potentiell unsicher“)
- Hacker können diese Schlupflöcher nutzen, um sich Zugang zu deiner Webseite/Webserver zu verschaffen
Wie löst du also dieses Problem? Dazu gibt es eine Menge verschiedene Wege, denn die Gründe für nicht aktualisierte Links können vielfältig sein. Einige davon kannst du hier auf Englisch nachlesen.
Mixed Content von Hand entfernen
Wenn der Fehler nur auf einigen Seiten erscheint, dann kannst du dir mit einem Rechtsklick den Quelltext ansehen und nach
src=" http:
suchen, um unverschlüsselte Links zu finden (und dann zu entfernen).
Mixed Content per Plugin beseitigen
Meiner Erfahrung nach sind aber WordPress-Plugins der einfachste und vielversprechendste Weg, um diesen Fehler möglichst schnell zu beheben.
Ich greife bei Problemen auf folgende Plugins zurück:
Starte am besten mit einem davon und probiere, ob dein gemischter Inhalt dadurch beseitigt wird. In den meisten Fällen sollte das reichen.
Falls du des Englischen mächtig bist, dann findest du hier und hier noch ein paar detaillierte Anleitungen mit mehr Lösungsvorschlägen.
Zusammenfassung zum Umstieg auf SSL
Es gibt zwar einiges beim Wechsel auf eine verschlüsselte Verbindung zu beachten, doch mit dieser Anleitung solltest auch deine Seite mit https erweitern können.
In vielen Fällen übernimmt ein guter Hostinganbieter (einen Webhosting-Vergleich findest du hier) den ganzen Umzug sogar vollständig und du kannst dir sicher sein, dass alles so funktioniert wie es soll.
Allzu lange warten solltest du mit dem Wechsel auf https deshalb nicht, denn ein verschlüsseltes Internet ist nicht nur sicherer, sondern wohl bald auch der neue Standard.
Beginne also am besten gleich jetzt damit, den Umstieg deiner Seite zu planen.
Falls dir dieser Artikel geholfen hat, dann empfehle ihn bitte weiter oder hinterlasse einen Kommentar.
Alles, was du über AMP für Webseiten wissen musst

In den vergangenen Monaten hat Google einen neuen WebStandard eingeführt: AMP (kurz für Accelerated Mobile Pages).
Hier liest du, welche Vor- & Nachteile die ganze Sache für User und Webseitenbetreiber hat.
Außerdem zeige ich dir, wie du AMP ganz einfach auf deinen WordPress-Seiten implementieren kannst.
Hosteurope Erfahrungen & Testbericht

Hosteurope ist seit 1997 tätig und damit einer der ältesten Webhoster in Deutschland.
Vor vielen Jahren war der Anbieter DIE Adresse für zuverlässiges Webhosting.
Doch wie sieht es heute damit aus?
Weil ich auf anderen Vergleichsseiten meistens nur wiedergekaute Werbesprüche finde, habe ich den Anbieter selbst getestet:
Managed Server Vergleich 2025 – Die schnellsten Angebote

Wenn normales Webhosting nicht mehr für deine Seite ausreicht, dann muss in den meisten Fällen ein Managed Server her.
Doch was ist das genau und wie findest du den passenden Provider?
Anbieter gibt es nämlich wie Sand am Meer und die Auswahl an verschiedenen Konfigurationen ist riesig.
Damit du keinen Fehlkauf tätigst, findest du in diesem Artikel alles Wissenswerte zu betreuten Servern.
Wie wichtig sind die Bandbreite & der Speicherplatz beim Webhosting?

Vor dem Start deiner 1. Webseite musst du natürlich auch das passende Hosting auswählen.
Besonders Anfänger stellen sich dann oft diese Frage:
Wie viel Speicherplatz sollte es sein und reicht die Bandbreite wirklich aus?
Um dir bei der Auswahl zu helfen, habe ich diesen Artikel mit den wichtigsten Infos zusammengestellt.
Hier erfährst du, wie wichtig diese beiden Dinge wirklich sind und wieviel davon du für eine normale Webseite benötigst.
5 WordPress Alternativen, die 2025 durchstarten könnten

WordPress ist momentan das klar beliebteste CMS im Web.
Fast 25 % aller Seiten werden mit der Plattform betrieben.
Die unzähligen Plugins & Themes machen WordPress zur idealen Lösung für alle möglichen Webprojekte – heutzutage kannst du damit neben Blogs auch Webshops oder ganze Unternehmenswebseiten erstellen.
Im Laufe der Jahre ist WordPress also zur eierlegenden Vollmilchsau angewachsen.
Doch diese Fülle an Funktionen bringt auch einige Nachteile:
