- Du bist hier:
- Start »
- Author's Archive:
Alle Beiträge von Tobias Mikula
Die ECHTEN Kosten einer Homepage im Jahr 2024

Immer wieder kommt die Frage auf, welche Kosten für die Erstellung einer Webseite normal sind.
Im Internet kursieren viele verschiedene Zahlen und besonders als Einsteiger ist es nicht leicht, die nötigen Kosten für die eigene Webseite herauszufinden.
Aus diesem Grund habe ich diesen Artikel zusammengestellt und versuche, dir einen Überblick zu den wichtigsten Dingen zu geben.
Der Preis richtet sich nach deinen Vorstellungen
Weil die Kosten sehr stark von den eigenen Anforderungen abhängen, habe ich mich dazu entschieden, 3 verschiedene Fälle (& die damit verbundenen Kosten) zu behandeln:
METHODE 1 Webseite selbst erstellen
Viele Plattformen wie WordPress nehmen dir einen Großteil des technischen Aufwands ab und erleichtern das Aufsetzen & Gestalten einer Homepage ungemein.
METHODE 2 WordPress Seite erstellen lassen
Auch Webdesigner ersparen sich durch den Einsatz solcher Software viel Zeit, was die Anschaffung einer Homepage in den letzten Jahren immer günstiger gemacht hat.
METHODE 3 Von Grund auf programmieren lassen
Eine vollständig entwickelte Webseite kann genau an deine Anforderungen angepasst werden – und sieht am professionellsten aus. Dafür kostet sie aber auch DEUTLICH mehr.
DIE NÄCHSTEN SCHRITTE:
Nach dem Lesen dieses Artikels solltest du eine bessere Vorstellung gewonnen haben, welche Art der Webseitenerstellung für dich & dein Budget geeignet ist.
Am Ende jedes Abschnitts gehe ich außerdem noch auf die größten Vor- & Nachteile der jeweiligen Methode ein.
Zeit ist Geld
Bevor es zu den verschiedenen Methoden geht, möchte ich dir aber noch eines in Erinnerung rufen:
Den größten Kostenfaktor beim Erstellen einer Homepage stellt der Stundenlohn des Designers dar.
- Falls du deine Webseite ohne fremde Hilfe erstellst, dann fällt dieser große Kostenfaktor selbstverständlich weg.
- Diese Betrachtungsweise ist aber nicht ganz fair, denn in diesem Fall zahlst du auf andere Weise dafür.
Und zwar mit der dafür aufgewendeten Zeit. Auch wenn es Plattformen wie WordPress immer einfacher machen, bleibt noch viel (kreative) Designarbeit nötig.

Heutzutage zahlst du nicht mehr so viel für die technische Betreuung selbst – Programmieren von Hand ist nur in den seltensten Fällen nötig – sondern vor allem für die Erfahrung deines Designers.
Warum ein Profi Sinn machen kann
Es ist recht einfach, eine Webseite zu erstellen, die oberflächlich gut aussieht – ein echter Profi sorgt aber auch unter der Haube für ein paar entscheidende Dinge:
#1 Deine Webseite sollte schnell & stabil laufen, was oftmals nur durch Tricks wie die richtigen Erweiterungen oder optimierte Bilder zu erreichen ist. Ohne jahrelange Erfahrung ist es leicht, hier Fehler zu machen und eine ewig ladende Seite zu riskieren.
#2 Deine Webseite muss einfach zu verwalten sein. In vielen Fällen übernimmt der Designer gleich die technische Betreuung für dich & du ersparst dir viel Zeit bei der Verwaltung der Homepage (und des Webhostings).
#3 Deine Webseite sollte nicht nur gut aussehen, sondern vor allem einfach zu navigieren sein. Viele Anfänger machen den Fehler, möglichst viele Animationen und weitere Gimmicks auf die Homepage zu packen, bis sie nicht mehr benutzbar ist.
WICHTIG: Alle diese Punkte haben ihre Berechtigung – doch auf der anderen Seite lohnt sich ein teurer Webdesigner nicht in jedem Fall.
- Beispiel 1: Falls du nur ein paar Gedanken auf deinem privaten Blog veröffentlichen willst, spielst es fast keine Rolle, ob deine Webseite nun 2 oder doch 5 Sekunden lädt.
- Beispiel 2: Mit einem professionellen Webshop springen dir hingegen mit jeder zusätzlichen Sekunden Ladezeit mögliche Käufer ab, was dich viele 1000€ kosten kann.
Ob sich ein Webdesigner für dich rechnet, hängt also ganz von deinen eigenen Anforderungen ab.
Webdesigner oder nicht?
Ein guter Homepage-Entwickler ist sein Geld auf jeden Fall wert, WENN…
#1 Deine Webseite möglichst professionell aussehen sollte und du mit Design nicht viel am Hut hast.
#2 Du überhaupt nicht mit Computern zurechtkommst & das Internet ein Buch mit 7 Siegeln für dich ist.
#3 Du nicht allzu viel Zeit in die Erstellung einer Webseite investieren willst und das lieber einem Profi überlässt.
ABER: Falls dich die Kosten jedoch abschrecken, kannst du vorher noch einen 1. Versuch starten, deine eigene Homepage zu erstellen.
METHODE 1: Homepage selbst gestalten (50€ – 500€)
Sicher die günstigste Möglichkeit – und glücklicherweise ist es 2017 so einfach wie noch nie, ohne fremde Hilfe eine eigene Webseite zu erstellen.

Hier hat sich in den letzten Jahren unglaublich viel getan.
- Webplattformen wie WordPress nehmen dir einen Großteil des technischen Aufwands ab und du kannst innerhalb kurzer Zeit eine modern aussehende Homepage gestalten.
- Auch viele Homepagebaukästen sind besonders benutzerfreundlich & erleichtern den Einstieg spürbar. Im Vergleich zu WordPress sind sie aber eingeschränkter und immer von 1 einzigen Anbieter abhängig.
Falls du also eine eigene Homepage erstellen willst, rate ich dir zu einer freien & kostengünstigen Software wie WordPress.
Warum WordPress?
Die Einsteigerfreundlichkeit von WordPress hat viele Gründe:
#1 Es ist vollkommen KOSTENLOS & Open-Source
Du kannst WordPress gratis herunterladen & musst keine Gebühren dafür bezahlen. Außerdem bist du unabhängig von irgendwelchen Herstellern, denn es ist eine freie Software.
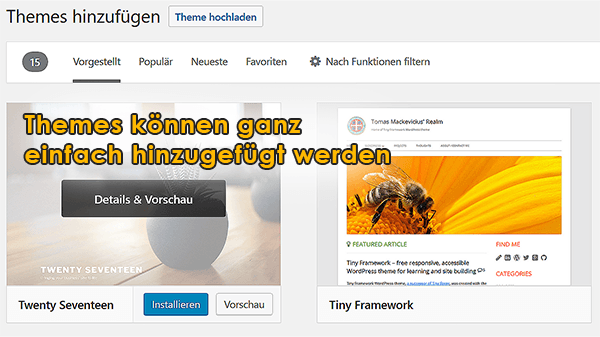
#2 Du kannst aus tausenden vorgefertigten Designs wählen
Auch ohne Programmierkenntnisse kannst du das Aussehen deiner Webseite mittels Themes ändern und so deine Webseite in wenigen Sekunden grundlegend verändern.
#3 Viele Anleitungen & weitverbreitete Unterstützung von WordPress
Durch die weite Verbreitung (27 % aller Webseiten laufen mit WordPress) findest du fast überall Anleitungen, YouTube-Videos oder Foreneinträge. Welche dir bei der Bewältigung von Problemen helfen.
Welche Kosten können anfallen?
Für deine Webseite benötigst du 3 wichtige Dinge, die pro Jahr ungefähr so viel kosten:
- Webhosting (ein zuverlässiger Anbieter kostet rund 30-50€ pro Jahr)
- Domain (ist beim Webhosting normalerweise enthalten, ansonsten 15€)
- Websoftware (Grundversion gratis, spezielle Erweiterungen können kosten)
Das war es auch schon. Den größten Kostenfaktor beim Erstellen einer eigenen Webseite stellt in den meisten Fällen das richtige Hosting dar.
Du siehst also, dass du für den Einstieg nicht zwangsweise viel Geld ausgeben musst.

ALLERDINGS: Natürlich gibt es trotzdem einige Dinge, die extra kosten können:
- Premium-Themes: Auch wenn WordPress selbst gratis ist, musst du für ein professionelles Theme extra zahlen (falls du bei den freien Varianten nichts findest).
- Premium-Plugins: Falls du eine spezielle Funktionen für deine Webseite benötigst, dann musst du für diese unter Umständen mit zusätzlichen Kosten rechnen.
Solange deine Homepage aber nicht ZU aufwendig ist, reichen in den meisten Fällen auch kostenlose Erweiterungen aus – und du ersparst dir viel teures Geld.
Dann musst du dich nur um einen zuverlässigen Hoster kümmern, der WordPress unterstützt.
Tipp: In diesem Vergleich findest du das beste Webhosting.
Fazit: Die mit Abstand günstigste Möglichkeit
Selbst wenn du kostenpflichtige Zusatzsoftware benötigst, dann schlägt der Selbstbau einer Homepage JEDE Alternative – zumindest in Sachen Preis-Leistung.
- Falls du einigermaßen vertraut mit Computern bist, gelingt der Einstieg dank Plattformen wie WordPress sehr viel leichter als noch vor 10 Jahren.
- Für den günstigen Preis musst du allerdings auf die Erfahrung eines professionellen Webdesigners verzichten und alles selbst erledigen.
Das bedeutet im Klartext: Deine 1. selbst erstellte Homepage wird in den wenigsten Fällen mit einer teuren, aufwendig designten Webseite mithalten können.
Die gute Nachricht lautet: Meistens ist das auch gar nicht nötig. Für eine kleine, private Webseite reichen die kostenlosen Themes oftmals aus und du benötigst keine 10x so teure Homepage.
Selbst gestalten oder erstellen lassen?
Hier musst du also selbst entscheiden, ob dir eine professionell designte Variante den heftigen Aufpreis wert ist.
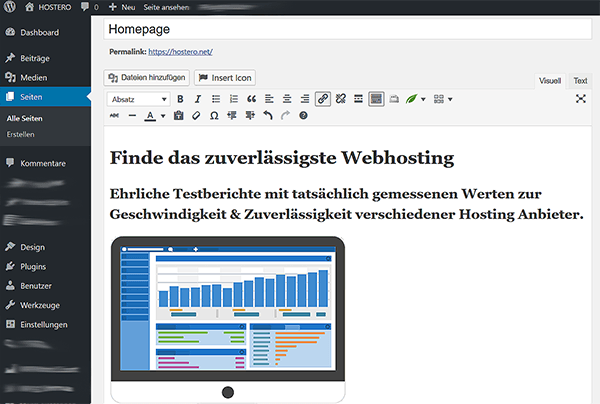
- Die Hürde ist im Jahr 2017 wie gesagt so klein wie noch nie – eine simple Webseite ist ohne weiteres möglich, falls du einigermaßen mit dem Internet umgehen kannst.
- Um dir ein wenig Orientierung zu geben: Eine Homepage wie diese kannst du auch mittels vorgefertigter Themes erreichen – ganz ohne eine einzige Zeile Code zu schreiben:

Falls du dir noch nicht sicher bist, ob du dir das Erstellen einer Homepage zutraust, lies am besten zuerst diese Anleitung zum Thema Webseitenerstellung durch.
Danach wirst du besser einschätzen können, ob diese Methode für dich geeignet ist.
Zusammenfassung: Solange du nur eine kleine Webseite zusammenbasteln willst, musst du keine tausende Euro investieren. Selbst mit kostenpflichtiger Software steigt der Preis einer selbsterstellten Homepage nur selten über 500€.
METHODE 2: WordPress-Seite vom Webdesigner anpassen lassen (700€ – 3000€)
Es ist heutzutage wirklich günstig, eine kleine WordPress-Seite erstellen zu lassen.
Die Webplattform stellt für kleine bis mittlere Homepages die beste Wahl dar.
- Einfache Ausführungen gibt es bereits unter 1000€ – was auch für private Zwecke günstig genug ist, falls dich der technische & kreative Aufwand abschreckt.
- Eine von Grund auf neu programmierte Seite für den Preis eines Kleinwagens ist im Jahr 2017 nicht mehr nötig und lohnt sich nur noch für große Webprojekte.
WordPress bietet auch in diesem Fall Vorteile

Webdesigner profitieren IMMER davon, nicht jede Webseite von Hand erstellen zu müssen:
Günstige Entwicklung: Weil die Plattform so viel Programmierarbeit abnimmt, benötigt man deutlich weniger Zeit für die Erstellung einer Homepage – egal ob Anfänger oder Profi.
Vorgefertigte Designs: Dank der einfachen Erweiterbarkeit sind viele fertige Themes verfügbar und können dann relativ leicht an deine Seite & ihre Anforderungen angepasst werden.
Einfache Verwaltung: in WordPress kannst du neue Inhalte ähnlich wie in Word erstellen und benötigst daher nicht für jede kleine Änderung einen professionellen Webentwickler.
Alle diese Vorteile schlagen sich meistens in einem günstigeren Preis nieder – denn eine angepasste WordPress-Seite bedeutet VIEL weniger Zeitaufwand für den Designer.
Und seien wir mal ehrlich: Für den Großteil aller Webseiten ist eine Plattform wie WordPress daher mehr als genug.
Zusammenfassung: Selbst wenn du deine Seite nicht selbst erstellen willst, kannst du durch die Wahl der richtigen Plattform viel Geld sparen.
Mit welchen Kosten du für die Webseite rechnen musst
Kleine Homepages in WordPress benötigen ungefähr 15 Stunden Zeitaufwand, große Projekte gerne auch mal 2-3x so viel.
Was genau deine Homepage letztendlich kostet, hängt ganz entschieden von deinen Anforderungen & der damit nötigen Entwicklungszeit ab:
- Fall 1: Einfache Webseiten mit wenigen Unterseiten sind oft schon unter 1000 € zu haben – doch meiner Erfahrung nach gilt das nur für kleine Projekte mit wenig Inhalt.
- Fall 2: Eine gut gemachte Unternehmenswebseite oder ein kleiner Webshop bedeuten einen höheren Zeitaufwand und kosten daher meist 2000€ oder mehr.
- Fall 3: Du hast spezielle Wünsche, für die es keine vorgefertigten WordPress-Themes gibt? Dann sind Anpassungen nötig, die viel Zeit erfordern.
Im letzten Fall können auch schon mal 3000-5000€ fällig werden – jedenfalls, wenn du auf eine wirklich EINZIGARTIGE Seite mit vielen Detailanpassungen bestehst.
P.S.: In solchen Preisregionen (und bei vielen Sonderwünschen) könnte sich jedoch auch eine vollständig eigenentwickelte Webseite lohnen, die nicht auf WordPress basiert:
METHODE 3: Homepage von Grund auf programmieren lassen (ab 5000€+)
Für die meisten Privatpersonen (und auch für kleine Unternehmen) ist diese Variante weder erschwinglich noch sinnvoll.

Wenn allerdings ein professioneller Webauftritt nötig ist, dann kann sich eine Eigenentwicklung lohnen, denn:
- Von Hand programmierte Webseiten sind meisten schneller, weil sie genau auf deine Bedürfnisse zugeschnitten sind und keinen unnötigen Ballast enthalten.
- Du kannst maßgeschneiderte Designs & Funktionen einbauen lassen. Ein geheimer Bereich für die Mitarbeiter ist genauso möglich wie ein Warenkorb nach deinen Vorstellungen.
- Du kannst die Entwicklung deiner Webseite begleiten und jeden Schritt nachverfolgen. Oft entstehen gerade hier die besten Ideen, um die Webpräsenz entscheidend zu verbessern.
All das hat natürlich auch seinen Preis & erfordert viel Zeitaufwand – wodurch so eine Webseite deutlich teurer wird.
Mit diesen Kosten musst du rechnen
Selbst wenn dein Webdesigner zu den besten gehört…
…eine von Hand programmierte Webseite nimmt deutlich mehr Zeit in Anspruch als auf eine fertige Plattform wie WordPress zu setzen.
- Außerdem erfordern solche Projekte einiges an Know-how und setzen mehrere Programmiersprachen voraus.
- Solche Webseiten erfordern also insgesamt MEHR Entwicklungszeit & gleichzeitig einen HÖHEREN Stundenlohn.
Aus diesem Grund schlagen typische maßgeschneiderte Webseiten mit mindestens 5000€ zu Buche.
Aufwändigere Unternehmensseiten, an denen ein ganzes Team von Entwicklern beteiligt ist, können auch gerne mal mehrere 100.000 € kosten.
FAZIT ZU DEN KOSTEN EINER HOMEPAGE
Die entscheidende Frage in der Praxis lautet sicher, ob du einen professionellen Webdesigner engagieren möchtest oder nicht.
Beide Methoden haben Vor- & Nachteile:
- Eine eigene Webseite selbst zu erstellen ist vergleichsweise einfach und erspart dir VIEL Geld. Nebenbei macht das Designen auch noch jede Menge Spaß.
- Die Homepage entwickeln zu lassen kostet zwar etwas mehr, doch dafür steht dir auch ein erfahrener Designer zu Seite und berät dich bei deinen Entscheidungen.
P.S.: Falls du dir noch nicht sicher bist, dann lies dir am besten die verlinkte Anleitung durch, welche dir Schritt für Schritt erklärt, wie du zu deiner eigenen Webseite kommst.
Danach kannst du dann entscheiden, ob das selbstständige Erstellen einer Webseite der richtige Weg für dich ist oder ob du lieber Hilfe bei einem Profi suchst.
Jetzt zur Anleitung >> Eigene Webseite erstellen – so geht’s <<
Homepage erstellen – Die 2 besten Programme für Einsteiger

Es gibt natürlich UNZÄHLIGE Wege, um eine eigene Homepage zu erstellen.
Dieser Artikel ist für Anfänger ohne Vorkenntnisse gedacht und soll dir dabei helfen, dich auf ein Programm festzulegen.
Eine Liste mit 100 verschiedenen Plattformen bringt dabei aber wenig und verwirrt zu Beginn nur.
Aus diesem Grund stelle ich hier 2 sehr beliebte Programme vor, die
- kostenlos oder sehr günstig sind
- wenig technische Vorkenntnisse benötigen
- von Haus aus sehr gut & modern aussehen
Profis können sich ihre Homepage natürlich auch von Hand programmieren, doch meiner Erfahrung nach ist das für Anfänger nicht zu empfehlen.
Das richtige Programm nimmt dir viel Arbeit ab (und sieht am Ende auch noch besser aus, weil sich bereits Leute mit viel Erfahrung um die technischen Details deiner Seite gekümmert haben).
Die 2 besten Programme zum Erstellen einer Homepage

Da sich dieser Artikel an Anfänger richtet, habe ich aus der Flut an Programmen die 2 besten ausgewählt:
- Wix ist ein Homepage-Baukasten, mit dem du WebseWiten innerhalb kurzer Zeit zusammenklicken kannst – und das völlig kostenlos
- WordPress ist die derzeit beliebteste Webplattform des Internets. Es ist gratis, Open-Source & sehr vielfältig einsetzbar.
Beide Programme eignen sich hervorragend zum Erstellen einer Homepage – allerdings besitzen sie einige Unterschiede.
Ich persönlich bevorzuge WordPress, weil es deutlich flexibler ist als ALLE Homepage-Baukästen. Möglicherweise reicht ein solcher Baukasten aber ebenso für deine Anforderungen aus.
Lies dir am besten den ganzen Artikel durch und entscheide dann, welches Programm am besten für deine Zwecke geeignet ist.
Benötige ich außer einem Homepage-Programm noch etwas?
Ja, denn deine fertige Seite muss natürlich auch für andere Besucher verfügbar sein. Dazu benötigst du folgende Dinge:
- Webhosting (ein Computer, auf dem deine Seite rund um die Uhr läuft – diesen kannst du bei einem Anbieter mieten).
- Domainadresse (damit deine Besucher die Homepage auch finden, muss sie unter www.deineseite.de erreichbar sein).
Bei Wix und den meisten anderen Homepage-Baukästen bekommst du beides zur Verfügung gestellt – bei WordPress musst du dich selbst ums Hosting kümmern.
Damit du dich zwischen diesen beiden Alternativen entscheiden kannst, gehe ich gleich noch näher auf die jeweiligen Vor- & Nachteile jeder Plattform ein.
Info: Falls du noch mehr zum Thema Webhosting wissen willst, dann lies dir am besten meinen Artikel Was ist Webhosting durch, in dem ich alles wichtige erkläre.
Jetzt will ich dich aber nicht länger warten lassen, sondern dir ein paar konkrete Tipps geben, wie du möglichst schnell & einfach an deine eigene Webseite kommst:
Kostenloses Programm zum Homepage erstellen: Wix
Zugegeben, der Name ist etwas gewöhnungsbedürftig…
… doch für Anfänger ohne technische Vorkenntnisse stellt der Anbieter Wix einen der leichtesten Einstiege in die Welt der Homepage-Erstellung dar.

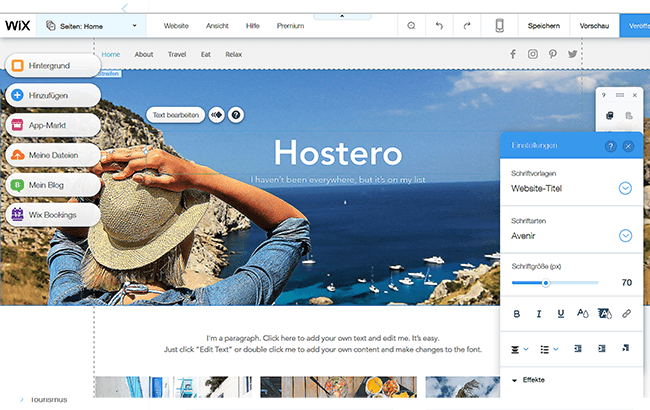
Der Homepage-Baukasten von Wix.com.
Im Test überzeugte Wix mit vielen Stärken:
#1 Es sind keine Technikkenntnisse nötig
Falls du schon einmal eine Präsentation in PowerPoint erstellt hast, dann weißt du ungefähr, was dich beim Homepage-Baukasten von Wix erwartet.
#2 Einfache Bedienung & schnelle Ergebnisse
Du musst keine Programme downloaden, sondern kannst deine Homepage direkt in deinem Webbrowser (Firefox, Chrome, Internet Explorer) bearbeiten.
#3 Über 310 moderne Vorlagen für jeden Zweck
Du kannst deine Homepage mittels vorgefertigter Designs spielend leicht anpassen – ohne vorherige Erfahrungen mit Webdesign.
Die eigene Homepage ist schon nach kurzer Zeit online
Und das Beste:
Wix kannst du VÖLLIG kostenlos testen.
Einzig ein Gratis-Account ist nötig, um deine Webseite online gehen zu lassen – danach kannst du die Grundfunktionen ohne weitere Zusatzkosten nutzen.
Dieses Angebot ist genau auf Anfänger zugeschnitten, die nur wenig (oder noch gar keine) Erfahrung mit dem Betreiben einer eigenen Homepage gesammelt haben.
Hilfreiche Anleitungen zum Erstellen deiner Homepage
Wix ist weit verbreitet und daher kannst du im Internet zahlreiche Anleitungen finden, die dir beim Designen deiner Webseite helfen.
Mit dem weiter unten vorgestellten WordPress kann die Community zwar nicht ganz mithalten, doch trotzdem tauchen auf Youtube&Co. immer wieder neue Hilfestellungen zu Wix auf.

Außerdem findest im übersichtlichen Hilfe-Center viele Fragen (& Antworten) rund um den Editor. Das erleichtert den Einstieg enorm.
Gibt es irgendwelche versteckten Kosten?
Wix übernimmt auch das Webhosting für dich – deine erstellte Seite ist also direkt online und kann von jedem gesehen werden, der die Adresse kennt.
Zusatzkosten werden dafür in der Grundversion nicht verlangt und du kannst das Angebot völlig ohne Risiko austesten. Das hört sich zugegebenermaßen fast so gut an wahr zu sein.
Wo also liegt der Haken versteckt?
Natürlich gibt es auch bei Wix kostenpflichtige Tarife, die je nach deinen Anforderungen Sinn machen können. Zahlen musst du z.B. für:
- eine eigene Domain (meineadresse.de)
- für eine Email-Adresse ([email protected])
- für einen Onlineshop zum Verkaufen von Produkten
Für kleine Experimente reicht die kostenlose Grundversion aber mehr als aus. Meiner Meinung nach stellt diese eine faire Möglichkeit dar, um ohne jegliche technische Kenntnisse loszulegen.
Außerdem: Alle Zusatzkosten sind klar gekennzeichnet & du wirst auch nicht über irgendwelche versteckten Abos getäuscht.
Allerdings solltest du folgendes bedenken:
Wix ist derzeit sicher einer der besten Homepagebaukästen – denn du kannst innerhalb kürzester Zeit eine moderne, gutaussehende Webseite erstellen.
Das ist optimal für Anfänger geeignet.
Trotzdem könnte ein freies Programm (wie das gleich vorgestellte WordPress) eine Überlegung wert sein, denn dann bist du nicht an einen Anbieter gefesselt.
Wix ermöglicht dir einen sehr komfortablen Einstieg – allerdings bist du dann auch wirklich davon abhängig und kannst nicht einfach wechseln.
Den größten Nachteil stellt daher der folgende Punkt dar:
Wix ist wie die meisten anderen Baukästen eine geschlossene Software, welche dich an 1 einziges Unternehmen bindet.
Im Gegenzug bekommst du dafür auch viel Unterstützung und musst dich nicht um technische Dinge wie das Webhosting oder Sicherheitsupdates kümmern.
Diesen Komfort erkaufst du dir jedoch mit größerer Abhängigkeit vom Anbieter – solange du dir im Klaren über diesen Nachteil bist, spricht aber nichts gegen Wix.
Zusammengefasst: die Vor- & Nachteile
Wix ist das richtige Programm zum Erstellen einer Homepage, wenn du…
- #1 Ein Anfänger ohne Technikkenntnisse bist
Ganz besonders, wenn du nicht Monate mit der Programmierung verbringen oder dir die zeitraubende Betreuung eines eigenen Servers ersparen willst. Der Einstieg mithilfe von Wix gelingt wirklich unkompliziert.
- #2 Eine modern aussehende Homepage willst.
Bei Wix kannst du aus einer Vielzahl an verschiedenen Designs & Vorlagen für deine Homepage wählen. Egal ob privater Blog oder eine professionelle Unternehmenswebseite: Hier gibt es alles.
- #3 Das Ganze völlig kostenfrei testen willst.
Als absoluter Anfänger musst du dich bei Wix nicht ums Webhosting & die Domain kümmern. Du kannst zwar auch die kostenpflichtigen Tarife wählen, doch bereits die Grundversion reicht für 1. Gehversuche aus.
Info: Falls du neugierig geworden bist und mehr über Wix erfahren willst, kannst du auch meinen ausführlichen Test darüber lesen.
Oder geh gleich direkt zu Wix.com:
Teste Wix.com jetzt kostenlos
Das beste Programm zum Erstellen von Homepages: WordPress

WordPress ist auf mehr als 27% ALLER Webseiten im Einsatz und stellt daher die derzeit beliebteste Plattform des Internets dar.
Auch ich benutze WordPress für so gut wie alle meine Webseiten (auch diese hier läuft darauf). Die weite Verbreitung hat ein paar einfache Gründe:
- Es ist recht einfach zu verwalten
- WordPress ist kostenfrei & Open-Source
- Es lässt sich mittels Plugins & Designs ganz einfach erweitern
Trotzdem habe ich zuerst einen Homepage-Baukasten vorgestellt, denn: WordPress ist zwar recht einfach zu bedienen, doch die Lernkurve ist im Vergleich dennoch etwas steiler.
Durch die große Fülle an Optionen kann es als Anfänger etwas dauern, bis du dich in WordPress zurechtgefunden hast – danach ist die Plattform aber nur mehr schwer zu schlagen.
Versteh mich also nicht falsch: Mit der einfachen Bedienung von Homepage-Baukästen kann WordPress zwar nicht ganz mithalten, doch es ist immer noch SEHR einsteigerfreundlich.

Warum WordPress fürs Erstellen einer Homepage?
Falls du deine Webseite langfristig planst, dann führt selbst als Anfänger fast kein Weg an WordPress vorbei, denn:
#1 So gut wie alle Webseiten sind möglich
WordPress kann genau an deine Wünsche angepasst werden: ein kleiner Blog ist genauso zu verwirklichen wie ein ausgewachsener Webshop, mit dem du eigene Produkte verkaufen kannst. Grund dafür ist:
#2 Erweiterbarkeit durch Plugins & Themes
Es gibt tausende Designs, mit denen du deine Homepage innerhalb von Sekunden anpassen kannst. Mithilfe von Plugins kannst du deine Webseite außerdem um Funktionen erweitern (z.B. Fotogalerien, Like-Buttons oder Bezahlsysteme). Die Auswahl ist schier endlos.
#3 Unabhängigkeit von einem einzigen Anbieter
Bei Homepage-Baukästen bist du IMMER von einem einzigen Hersteller/Anbieter abhängig – langfristig ist eine Plattform wie WordPress daher zukunftssicherer. Du kannst deine Seite kopieren, absichern & um neue Funktionen erweitern.
#4 Die große Community bringt viele Vorteile
Durch die hohe Verbreitung ist es sehr einfach, Anleitungen oder sogar Videos im Web zu finden. Falls du dann doch einmal professionelle Hilfe benötigst, ist es außerdem unkompliziert, einen WordPress-Designer zu finden.
All diese Vorteile haben zur rasanten Verbreitung von WP geführt. Solltest du also ein langfristiges Webprojekt planen, dann führt meiner Meinung nach fast kein Weg an WordPress vorbei.
So startest du mit WordPress
Da du jetzt über die Stärken von WordPress Bescheid weißt, lass uns kurz über alle wichtigen Dinge reden, die du für das Erstellen deiner Homepage benötigst.
Nun geht es aber weiter zu meiner absoluten Lieblingsplattform für Webprojekte:
Hinweis: Diese Anleitung zum Thema >>Webseite erstellen<< erklärt dir alle wichtigen Schritte mit WordPress.
Wenn du dir also sicher bist, dass du auf WP setzen willst, dann dies am besten dort weiter. Der Überblick in diesem Artikel hier soll dir nur dabei helfen, dich für ein Programm zu entscheiden.
Was also erwartet dich beim Erstellen einer Homepage mit WordPress?
Der Start ist nicht allzu schwer:
- Bei Wix musst du dich am Anfang nicht um das Hosting & die Domainadresse kümmern – für eine WordPress Seite benötigst du aber beides.
- Daher solltest du zuerst einen geeigneten Webhosting-Anbieter finden, auf dem deine Seite laufen wird – ein zuverlässiger Hostingplan kostet ungefähr 5€ pro Monat.
Praktischerweise ist bei den meisten Hosting-Tarifen gleich eine Domainadresse dabei – du musst sie also nicht erst extra registrieren (oder konfigurieren – das übernimmt dein Anbieter für dich).
Tipp: Für empfehlenswerte Anbieter kannst du dich im Webhosting-Vergleich umsehen.
Was kommt danach?
Sobald du dein Webhosting gemietet hast, kann es auch schon losgehen.
Die genauen Schritte zum Erstellen einer Webseite findest du wie gesagt in dieser Anleitung.
Wie läuft die Installation nun genau ab?
Glücklicherweise recht einfach. Dank der weiten Verbreitung lässt sich WordPress bei ALLEN Anbietern innerhalb von 5 Minuten installieren.

Irgendwo im Benutzerinterface deines Hosters findest du garantiert eine Schaltfläche wie „WordPress installieren“, mit der die Plattform automatisch auf deinem Server installiert wird.
Meistens musst du dabei nur noch einen Homepage-Titel & dein Benutzerpasswort eingeben und kannst dann auch schon direkt loslegen.
Die Homepage nach der Installation verändern
WordPress Optionen anpassen
Das Aussehen deiner Homepage lässt sich genau an deine Vorstellungen anpassen – als Anfänger ist es jedoch am besten, alle Optionen Schritt für Schritt zu erlernen.
Themes & Designs
Damit du möglichst schnell zu einer gut aussehenden Homepage kommst, empfiehlt sich eines der unzähligen Themes, mit denen du das Aussehen spielend leicht verändern kannst.

Anleitungen im Internet
Dank der weiten Verbreitung von WordPress wirst du auch ohne Probleme verschiedene Anleitungen auf YouTube oder anderen Seiten finden, die zu Beginn hilfreich sein können.
Die hier beschriebenen Schritte stellen natürlich nur den Anfang dar – doch du solltest einen ungefähren Eindruck davon gewonnen haben, die „aufwendig“ WordPress im Vergleich zu Homepage-Baukästen wie Wix ist.
Zur Anleitung: Webseite erstellen mit WordPress
Fazit: Das beste Programm zum Erstellen von Homepages
- Obwohl ich persönlich WordPress bevorzuge, kann eine Alternative wie Wix für Anfänger genauso geeignet sein.
- Der Einstieg ist damit ein wenig bequemer – auch wenn eine freie Plattform wie WordPress langfristig natürlich deutliche Vorteile hat.
Ich hoffe, dass dir dieser Artikel bei der Wahl des richtigen Programms geholfen hat – mit beiden kannst du auch ohne viele technische Kenntnisse zu einer modernen Homepage gelangen.
Welche Plattform du dafür auswählst, hängt ganz von deinen persönlichen Anforderungen ab.
Hier noch einmal die größten Vor- & Nachteile beider Programme:

Wix
Vorteile
- Leichter & schneller Einstieg
- Unzählige Designs zum Zusammenklicken
- Das Webhosting ist kostenlos inkludiert
Nachteile
- Abhängigkeit von 1 einzigen Anbieter
- Zusatzfunktionen sind dann doch kostenpflichtig
- weniger Flexibilität als mit einer freien Software wie WordPress
…oder davor noch den ausführlichen Test lesen
WordPress
Vorteile
- Benutzerfreundlich & unabhängig
- Unzählige Erweiterungen sowie Designs
- Weite Verbreitung & viele Anleitungen
Nachteile
- Zu Beginn mehr Aufwand (aber schaffbar)
- Etwas steilere Lernkurve als mit Homepage-Baukästen
Falls du jetzt mit meinem Favoriten WordPress starten willst, dann empfehle ich dir meine Anleitung zum Erstellen von Webseiten.
Dort findest du die wichtigsten Schritte für das Aufsetzen deiner eigenen Homepage – einfach & verständlich.
Falls dir dieser Artikel bei der Auswahl des richtigen Homepage-Programms geholfen hat, dann empfehle ihn bitte weiter.
So wählst du die richtige Farbe für eine DEUTLICH höhere Conversion

Webdesign ist keine einfache Angelegenheit, beim Erstellen einer Webseite musst du viele Entscheidungen treffen.
Wie soll der Header aussehen? Was darf in das Widget hinein? Wo kommen die Menüs hin?
Eine der wichtigsten Entscheidungen kann jedoch die Farbauswahl für die Seite sein. Der zukünftige Blog sollte in eine schöne Farbe gekleidet werden, denn Farben wirken direkt auf unser Unterbewusstsein, denn:
Wir assoziieren Farben mit bestimmten Eigenschaften und sie lösen bestimmte Emotionen in uns aus.
Falls du mit Farben umzugehen weißt, kannst du deine Conversion (also das bewusste Lenken der Besucherströme, z.B. auf eine Werbeseite) merklich verbessern.
Webgo – Erfahrungen zum Anbieter aus Deutschland

Webgo aus Hamburg ist im Vergleich zu den großen Webhosting-Anbietern ein echter Geheimtipp:
Im Internet werden vor allem das Preis-Leistungs-Verhältnis und der sehr gute Kundenservice gelobt.
Wenn du aber trotzdem noch nie etwas von Webgo gehört hast, dann bist du damit sicher nicht alleine.
Aus diesem Grund habe ich einen günstigen Hostingplan ausgewählt und dort vor einiger Zeit eine WordPress-Testseite aufgesetzt, um den Anbieter objektiv vergleichen zu können.
Webhosting oder Server? 4 Gründe, wann sich ein eigener Server lohnt

Ein eigener Server für die Webseite klingt verlockend.
Er bringt nicht nur deutlich mehr Leistung, sondern in vielen auch mehr Sicherheit & Flexibilität.
Doch unter welchen Umständen lohnt sich der Umstieg vom Webhosting zum eigenen Server wirklich – und wann solltest du lieber bei herkömmlichem Hosting bleiben?
Um diese Frage zu beantworten, erkläre ich in diesem Artikel nicht nur die wichtigsten Unterschiede, sondern gehe auch auf alle Gründe FÜR oder GEGEN einen Wechsel ein.
Dazu ist es hilfreich, sich die Unterschiede zwischen normalem Webhosting und einem eigenen Server bewusst zu machen:
Die Unterschiede zum Webhosting
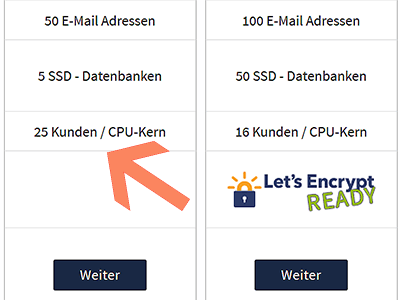
Beim Shared Hosting (meist als Webhosting bezeichnet) teilst du dir den Server mit anderen Kunden, was die Kosten senkt.

Auf einem einzigen Server finden mehrere Kunden Platz.
Auf der anderen Seite hat das auch einen entscheidenden Nachteil:
Du kannst nicht frei über die Ressourcen des Servers verfügen, sondern bist immer von deinen Nachbarn abhängig. Sind zu viele davon auf einem einzigen Server untergebracht, dann leidet die Geschwindigkeit.
Außerdem kannst du aus Sicherheitsgründen nur eingeschränkte Änderungen am System vornehmen (da deine Konfiguration natürlich auch Auswirkungen auf alle anderen Nutzer des Servers hat).
Die Vorteile eines eigenen Servers
Ein eigener Server bietet hingegen extra für dich reservierte Ressourcen, die du nicht mit anderen Kunden teilen musst.
Das hat folgende Vorteile:
- Geschwindigkeit: In der Praxis ist ein eigenständiger Server deutlich schneller & flexibler. In vielen Fällen laden Webseiten plötzlich mehr als doppelt so zügig.
- Flexibilität: Du kannst die Konfiguration genau auf deine Bedürfnisse abstimmen und dadurch den Umgang mit deiner Webseite entscheidend verbessern.
- Performance: Aufwändige Webseiten benötigen so viel Leistung, dass sie nur auf einem eigenen Server laufen – er ist dann also Grundvoraussetzung.
Bedenke aber: Für die Betreuung eines Servers ist technisches Know-how nötig. Zwar kannst du deinen Server auch selbst verwalten (und dadurch viel Geld sparen) doch in den meisten Fällen stellt eine Betreuung durch deinen Anbieter die deutlich bessere Wahl dar.

Willst du deinen Server selbst betreuen, sollte dich so ein Anblick nicht abschrecken…
Dann musst du dich nämlich nicht mit technischen Details herumschlagen, die normale Anwender schnell überfordern könnten:
- regelmäßige Wartung der Hardware
- aktuelle Sicherheitsupdates aufspielen
- neue Softwareversionen installieren usw.
Die Betreuung eines Servers kann je nach Größe ein Fulltimejob sein, weshalb du als Anfänger ohne technisches Verständnis zu einem betreuten Server greifen sollest (auch Managed Server genannt).
Das bringt uns auch schon zu den verfügbaren Varianten:
Kurzer Überblick zu den Servertypen
Den 1. großen Unterschied – nämlich die Art der Betreuung – hast du gerade kennengelernt.
Doch egal, ob du deinen Server selber verwalten willst oder das dem Anbieter überlässt: Du solltest über die verschiedenen Typen Bescheid wissen.
Es gibt im Grunde 2 wichtige Server-Varianten:
Virtuelle Server stellen die günstigere Serverart dar und sind weit verbreitet. vServer (oder engl. VPS) werden per Software auf einem „richtigen“ Server erstellt. Jeder vServer verfügt dabei über eigens für ihn reservierte Ressourcen.
Da sie nur virtualisierte Hardware benützen, lassen sie sich einfach erstellen oder kopieren. Außerdem sind sie deutlich billiger, was sie zum optimalen Bindeglied zwischen normalem Webhosting und einem richtigen Server macht.
Dezidierte Server sind vollwertige Server – also ein richtiger Computer, auf dem nur deine Webseite läuft. Die Virtualisierung entfällt, wodurch ein solcher Server über noch mehr Leistung verfügt – selbst leistungshungrige, professionelle Webseiten sind damit möglich.
Im Gegensatz zu virtuellen Servern sind ausgewachsen Server jedoch auch deutlich teurer und für viele Webprojekte überdimensioniert.
Beide Servertypen gibt es als selbstverwaltete und betreute Varianten. Genau wie vServer kannst du Vollwertige Server vollwertige Server natürlich auch von deinem Provider betreiben lassen.
Einen Überblick zu empfehlenswerten Anbietern findest du im Webhosting Vergleich.
Damit solltest du einen groben Überblick zu den wichtigsten Unterschieden gewonnen haben. Lass uns also nun zu den 4 deutlichsten Gründen kommen, die FÜR einen Wechsel zu einem Server sprechen.
Im Anschluss gehe ich auch noch auf die möglichen Nachteile & Schwierigkeiten ein, über die du Bescheid wissen solltest.
#1 Dein normales Webhosting genügt nicht mehr
Das klingt zugegebenermaßen etwas offensichtlich – doch ein vServer ist der nächste logische Schritt, wenn dein normales Webhosting nicht mehr ausreicht.
Falls deine Seite
- regelmäßig abstürzt
- quälend langsam lädt
- immer mehr Besucher anzieht
kann sich der Wechsel zu einem Server lohnen. Die Vorteile von oben sorgen nämlich für ausreichend Leistung und damit verbesserte Stabilität.
Ein eigener Server stellt eine tolle Möglichkeit dar, deine Webseite erheblich zu beschleunigen.
Das kommt nicht nur deinen Besuchern zugute, sondern auch der Positionierung in Google. Der Suchmaschinengigant bevorzugt nämlich schnelle Webseiten & belohnt sie mit einem besseren Ranking.
#2 Du benötigst spezielle Sicherheitsvorkehrungen
Ein eigener Server kann zudem deutlich sicherer sein als normales Webhosting, denn du (bzw. dein Anbieter) kannst die Sicherheit genau auf deine Webseite abstimmen.
Einen weiteren Vorteil stellt die alleinige Hoheit über deinen Server dar: beim Shared Hosting musst du dir den Server wie gesagt mit anderen Kunden teilen, was dich natürlich verwundbar für Hackerangriffe macht, denn:
- jeder andere Kunde nützt die selbe IP-Adresse wie du
- findet ein Hacker ein Schlupfloch, kann der ganze Server übernommen werden
- gerade bei Billiganbietern hast du auch selbst Hacker & Spammer als Nachbarn
Dadurch erhöht sich das Risiko für Sicherheitslecks. Natürlich ist auch ein eigener Server nicht zu 100 % sicher, doch zumindest ist er klar von den anderen Bereichen abgegrenzt.

Außerdem: Viel öfter wird deine Seite bei normalem Webhosting nicht direkt gehackt, sondern landet einfach auf einer IP-Blackliste. Versenden Spammer von der gemeinsamen IP-Adresse zu viele Spam-Mails, dann werden die E-Mail-Adressen ALLER dortigen Kunden gebannt.
Das kann besonders bei wichtigen Nachrichten zu Problemen führen (diese landen dann automatisch im Spam-Ordner und erreichen den Adressaten erst gar nicht).
In allen diesen Fällen bringt ein richtiger Server mit einer einzigartigen IP-Adresse deshalb spürbare Vorteile. Abseits der sehr viel besseren Leistung ist also auch das ein überzeugender Grund für den Umstieg auf einen schnelleren Server.
#3 Du erwartest einen starken Besucheransturm
Egal, was du auch probierst: ab einer gewissen Größe deiner Webseite wird ein Server ohnehin zur Pflicht.

Denn nur dann bist du hohen Besucherzahlen gewachsen und muss nicht jedes Mal befürchten, dass deine Seite zu Spitzenzeiten offline geht.
Speziell bei professionellen Webprojekten ist es hilfreich, einen Puffer einzuplanen.
In jeder Sekunde, die ein Webshop beispielsweise nicht erreichbar ist, entgehen dir als Betreiber:
- Neue Besucher & potentielle Kunden
- Einnahmen durch bestellte Produkte
- Google reiht unzuverlässige Webseiten nach unten
Der Umstieg auf einen Server kann also auch dann Sinn machen, wenn du dir sicher sein willst, dass deine Webseite zu jeder Zeit verfügbar bleibt.
#4 Du vermisst die Flexibilität eines eigenen Servers
Bei einem normalen Hostingplan musste ich immer irgendwelche Kompromisse eingehen.
- So konnte ich zum Beispiel nicht auf die neueren Versionen einer bestimmten Software updaten, weil mir dazu die Rechte fehlten.
- Oder ich konnte die gewünschte Software erst gar nicht installieren, weil das Hosting des Anbieters nicht darauf ausgelegt war.
In all diesen Szenarien bietet ein Server deutliche Vorteile, denn du kannst frei über seine Kapazitäten verfügen und jede Software installieren, die du für deine Zwecke benötigst.
Deinen Server kannst du unter anderem dazu verwenden, um:
- mehrere Webseiten zu hosten
- deine Dateien online zu speichern
- eine VPN fürs Surfen zu erstellen
Es ist fast alles möglich, was du auch mit einem „richtigen“ Computer anstellen kannst.
Tipp: Hier liest du, was neben normalem Webhosting alles mit einem Server möglich ist.
Als Anfänger werden dich die ganzen Begrenzungen deines normalen Hostings vielleicht noch nicht so sehr stören, doch je länger du dich mit Webseiten beschäftigst, desto wahrscheinlicher wird dich dein Hostingplan irgendwann einschränken.
Ein Server bietet dir hier Abhilfe und ermöglicht dir eine zusätzliche Absicherung für die Zukunft.
Was spricht gegen einen richtigen Server?
Ein leistungsfähiger Server ist normalem Webhosting in den meisten Bereichen deutlich überlegen – doch er lohnt sich nicht immer.
Den größten Nachteil stellt der höhere Preis dar.
Während du für 5€ bereits ein zuverlässiges Webhosting für eine kleine Seite bekommst, musst du für einen zuverlässigen betreuten Server mindestens 20€ pro Monat einplanen.
Die gesteigerte Geschwindigkeit & die höhere Flexibilität erkaufst du dir also mit deutlich höheren Kosten.
Geht es auch billiger?
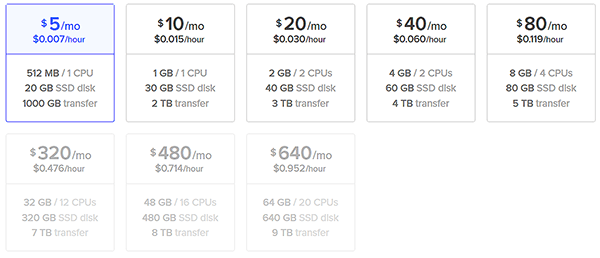
Ja, denn falls du auf die Betreuung durch einen Hoster nicht angewiesen bist, dann bekommst du schnelle vServer bereits ab 5€ pro Monat.

Preise für virtuelle Server beim bekannten Anbieter Digitalocean.
Für den gleichen Preis verfügst du dann über ein Hosting, das JEDEN gleichteuren Shared-Hosting-Plan locker abhängt. Allerdings musst du dich dann auch selbst um den Schutz vor Hackern & aktuelle Softwareversionen kümmern.
Ohne technisches Know How ist das nicht zu empfehlen – und dir bleibt nur ein betreuter Server.
Du benötigst nicht immer einen schnellen Server
Ich selbst bin zwar ziemlich von eigenen Webservern begeistert, doch nicht jeder benötigt zwangsweise eine unglaublich schnelle Seite mit hoher Zuverlässigkeit.
- Falls du nur eine kleine, private Webseite betreibst, dann musst du nicht zwangsweise so viel Geld investieren.
- Normales Webhosting ist in solchen Fällen ausreichend und spart dir Geld & Nerven bei der Konfiguration.
Bevor du also komplett zu einem eigenen Server wechselst, könnte sich vorher ein besser ausgestattetes Hostingpaket lohnen – mit dem deine Seite auch schneller & stabiler wird.
Fazit zum Vergleich Webhosting vs. Server
Falls die Vorteile von oben jedoch überwiegen und dir dein normales Webhosting nicht mehr ausreicht, dann kannst du den Schritt zu einem richtigen Server wagen.
Ich persönlich hoste den Großteil meiner Projekte nur noch auf virtuellen Servern, da ich mich mittlerweile an die höhere Geschwindigkeit & die gesteigerte Flexibilität gewöhnt habe.
Außerdem: Ich benötige viele Funktionen von Shared Hosting nicht für meine Seiten, da ich meine eigenen Lösungen dafür habe (z.B. externe Email-Dienstleister, die zuverlässiger sind).
Anfänger werden mit normalem Webhosting sicher glücklich, doch wenn du langfristige Projekte planst, dann stellt ein leistungsfähiger Server eine tolle Investition dar.
Eine Entscheidung, welche Variante die bessere für deine Anforderungen ist, kann ich dir aber nicht abnehmen.
Sieh dich am besten im Webhosting Vergleich um – dort findest du die besten Empfehlungen für beide Varianten.
Falls dir dieser Überblick geholfen hat, dann schreib mir bitte einen Kommentar oder teile den Artikel mit anderen.
7 Anzeichen, wann du mit deinem Hosting auf einen stärkeren Server wechseln musst

Viele Ausfälle, langsame Ladezeiten oder ein inkompetenter Kundenservice…
Es gibt viele Gründe, über einen anderen Hostingplan nachzudenken.
In diesem Artikel liste ich die häufigsten Anzeichen auf, die für einen stärkeren Server sprechen.
Beobachtest du einige der folgenden Punkte regelmäßig, dann solltest du ernsthaft über einen Wechsel nachdenken.
5 etwas andere Gründe, warum du einen virtuellen Server benötigst

Wahrscheinlich hast du dich schon öfters gefragt, für was ein virtueller Server (auch vServer oder engl. VPS genannt) eigentlich gut ist.
Die meisten vServer werden sicher dazu verwendet, um eigene Webseiten zu hosten.
Sie sind günstig, schnell & laufen rund um die Uhr…
Weshalb sie eine der besten Möglichkeiten darstellen, um eine Website zu niedrigen Kosten zu betreiben & sich immer größerer Beliebtheit erfreuen.
Doch abseits von ganz normalem Webhosting kannst du mit einem virtuellen Server auch noch ganz andere Dinge anstellen.
Webseite von http auf https umstellen: 4 einfache Schritte

Du hast sicher schon von https gehört.
Es sorgt für sichere Verbindungen und wird deshalb auf immer mehr Webseiten eingesetzt.
Selbst Google bevorzugt mittlerweile sichere Webseiten in den Suchergebnissen und bald werden alle gängigen Browser ihre Nutzer vor unverschlüsselten Seiten warnen.
Spätestens dann musst du dir Gedanken über einen Umstieg auf https machen – selbst wenn du nicht viel mit technischen Dingen am Hut hast.
Zum Glück ist dafür viel weniger technisches Wissen nötig, als du denkst.
In diesem Artikel zeige ich dir, wie du deine Webseite auf den verschlüsselten https-Standard umstellst und damit für die Zukunft gewappnet bist. Er besteht aus 2 Teilen:
- Eine Erklärung, was SSL überhaupt ist und wie es funktioniert
- Eine Anleitung, wie du deine WordPress-Seite auf https umstellst
Im 1. Teil gebe ich dir einen kurzen Überblick zu https und gehe auf die Gründe für einen Wechsel, die Kosten und die Auswirkungen auf deine Webseite ein – also alles von gesteigerter Sicherheit bis zur besseren Platzierung in Google (SEO).
Im 2. Teil erfährst du dann, wie der Wechsel auf SSL in der Praxis abläuft. Ich zeige dir, wie du deine alte WordPress-Seite auf eine sichere Verbindung umleitest und welche Plugins beim Umstieg hilfreich sein könnten.
Lies für Teil 1 einfach weiter oder spring direkt zu Teil 2, wenn du bereits weißt, welche Vorteile SSL für deine Webseite bringt.
Teil 1: Warum https sinnvoll ist
Du fragst dich wahrscheinlich, warum normale Internetverbindungen per http schrittweise durch sicherere Verbindungen über https (Hypertext Transfer Protocol Secure) ersetzt werden.
Der Grund dafür ist einfach:
Herkömmliche Internetverbindungen können von Dritten ohne große Probleme ausgelesen werden, da sie die Informationen nicht verschlüsseln.
Bei irgendwelchen Blogeinträgen ist das vielleicht kein großes Problem, doch heutzutage werden auch Passwörter oder Kreditkartendaten im Web übertragen.
Ein Hacker muss die Daten dann also nur zwischen dir und dem Unternehmen abfangen und weiß über alles Bescheid.
Kurzer Überblick: Wie funktioniert SSL?
Aus diesem Grund wurde https eingeführt, das die Verbindung zwischen dir und einer https-Seite verschlüsselt.
Wichtige Daten können dann nicht ohne weiteres von Unbefugten ausgelesen werden, sondern landen nur beim jeweiligen Empfänger.
Diese Übertragung bietet dir zusätzlichen Schutz und folgende Vorteile:
- Verschlüsselung: Abgefangene Daten können von Dritten nicht ohne weiteres gelesen werden und müssen entschlüsselt werden
- Authentifizierung: Verbindest du dich per https mit Facebook, dann kannst sicher sein, auf der originalen Webseite zu landen (kein Phishing)
- Datensicherheit: Die gesendeten Daten können nicht verändert werden und https erkennt allgemein fehlerhafte Übertragungen
Sämtliche dieser Vorteile werden durch https automatisch ermöglicht, weshalb das Protokoll mehr Sicherheit & Privatsphäre beim Surfen im Internet bringt.
Die gesteigerte Sicherheit stellt den größten Vorteil von https dar und schafft Vertrauen:
- Die Besucher wissen, dass sie tatsächlich auf der originalen Webseite gelandet sind
- Sie wissen, dass ihre Passwörter verschlüsselt übertragen und nicht abgefangen werden
Für sich genommen stellt das schon einen drängenden Grund dar, auf SSL-Verbindungen zu setzen.
Gibt es daneben noch andere Vorteile?
Abseits der gesteigerten Sicherheit kommst du aber auch noch aus anderen Gründen immer schwerer um SSL herum:
Google hat vor einiger Zeit angekündigt, dass die Verwendung von https ein (kleines) Ranking-Signal darstellt, welches die Position in den Suchergebnissen verbessert.
Der Umstieg auf verschlüsselte Verbindungen kann dir also einen kleinen Vorteil verschaffen und mehr Besucher auf deine Webseite locken.
Außerdem haben sowohl Firefox als auch die Chrome-Entwickler angekündigt, in Zukunft Warnungen für unverschlüsselte Seiten auszusprechen.
Und: Schon jetzt erhältst du in den meisten Browsern ein schönes grünes Symbol in der Adressleiste, welches bei den Besuchern Vertrauen schafft.

Da es immer mehr kostenlose Möglichkeiten gibt, auf https zu setzen, wollen die großen Internetgiganten die Verschlüsselung des Internets vorantreiben.
Wann du https unbedingt benötigst
Speziell bei sensiblen Nutzerdaten ist https meiner Meinung nach aber ohnehin schon jetzt eine Grundvoraussetzung, denn du kannst für den fahrlässigen Umgang mit sensiblen Daten haftbar gemacht werden.
Und auch immer mehr Nutzer bestehen von selbst auf verschlüsselte Verbindungen, bevor sie ihre Kreditkartendaten eingeben.
Für Shoppingseiten ist SSL also ein Muss.
Da der Umstieg immer leichter wird, kannst du davon ausgehen, dass es in Zukunft auch eine gesetzliche Verpflichtung geben wird, alle Nutzerdaten verschlüsselt zu übertragen.
Selbst wenn du nur ein einfaches Kontaktformular auf deiner Webseite hast, wirst du bald ein SSL- Zertifikat für deine Webseite zu benötigen.
Wie viel kostet SSL?
Die Gründe von oben sollten dich überzeugt haben, möglichst schnell auf eine https-verschlüsselte Seite zu wechseln.
Doch mit welchen Kosten musst du rechnen?
Die gute Nachricht: es gibt seit kurzem einige Projekte, mit denen du SSL völlig kostenlos auf deiner Webseite einrichten kannst. Initiativen wie Let’s Encrypt ermöglichen dir eine Gratis-Verschlüsselung.
Auch meine Seite hostero.net nutzt dieses kostenlose https.
Die schlechte Nachricht: noch unterstützen nicht alle Provider diesen Dienst, denn die meisten davon machen mit SSL-Zertifikaten gute Geschäfte. Früher oder später wird sich Let’s Encrypt aber dennoch durchsetzen.
Nichtsdestotrotz sind für manche Webseiten immer noch kostenpflichtige SSL- Zertifikat nötig, denn es gibt einige Unterschiede:
Kurzer Überblick zu den SSL-Zertifikatetypen
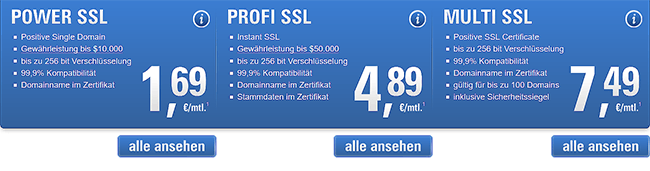
Für einfache Blogs sind kostenfreie Zertifikate in den meisten Fällen ausreichend, doch es gibt auch kostenpflichtige Varianten, die vor allem für professionelle Webseiten gedacht sind.
Die meisten Hostinganbieter haben mehrere solcher Zertifikate im Angebot.
Damit du dir ein Bild von den Kosten machen kannst, habe ich hier stellvertretend das verfügbare SSL von Alfahosting ausgewählt:

Während kostenloses https für einfache Kontaktformulare meistens ausreicht, ist für Webshops oft eine dieser Varianten nötig. Denn sie bieten in der Praxis ein paar Vorteile:
- höhere Verschlüsselung möglich
- Haftung für nicht funktionierende SSL-Verbindungen
- mehr Optionen wie ein registrierter Unternehmensname
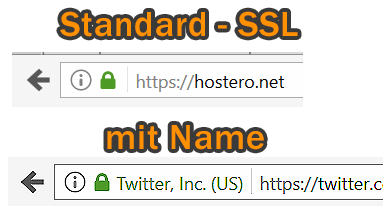
Diese Funktionen können für größere Seiten durchaus von Nutzen sein, ein registrierter Unternehmensname schafft zum Beispiel zusätzliches Vertrauen:

Es gibt außerdem auch noch die Möglichkeit, mehrere Domainadressen mit einem Zertifikat gleichzeitig zu betreiben.
Damit können zum Beispiel ein englischer und ein deutscher Webshop auf den gleichen Besitzer registriert werden.
Falls dein Hostingsanbieter ein paar Zertifikate im Angebot hat, kannst du dir die verschiedenen Varianten ruhig einmal ansehen und dann entscheiden, welche davon am besten für deine Zwecke geeignet ist.
Für einfache Seiten wie meine reicht eine kostenlose https-Registrierung aber mehr als aus.
Zusammengefasst: Selbst die kostenfreien Varianten bieten eine ausreichend starke Verschlüsselung und können deine Seite sehr viel sicherer machen. Es gibt also keinen Grund, im Jahr 2017 auf https zu verzichten.
Teil2: Wie migriere ich meinen WordPress Blog zu https?
Da du nun über https Bescheid weißt, möchte ich dir zeigen, wie du deine WordPress-Seite auf eine sichere Verbindung umstellst.
Damit der Umstieg gelingt, musst du folgende Schritte durchführen:
- SSL-Zertifikat erwerben
- Dein SSL-Zertifikat einbinden
- Links von http auf https umstellen
- Deine-Seite auf fehlerhafte Links testen
Das sieht auf den ersten Blick gar nicht so schwer aus und tatsächlich ist ein Umstieg auf https in den meisten Fällen ohne großartige Schwierigkeiten möglich.
Ab und zu gibt es aber doch noch ein paar Probleme, weiter unten noch eingehe. Ich zeige dir außerdem, wie du deine SSL-Seite für Google optimierst (SEO).
Info: Warum ist eine Umleitung überhaupt nötig?
Genau genommen handelt es sich bei https://deineseite.de um eine völlig neue Domain, für Google und andere Services ist nicht ohne weiteres erkenntlich, dass es sich dabei um eine Variante von http://deineseite.de (ohne SSL) handelt.
Deshalb musst du deine alte Seite auf die neue, verschlüsselte Varianten umleiten. In WordPress geht das zum Glück recht einfach.
Lass uns also mit der Einrichtung beginnen:
#1 SSL-Zertifikat einbinden
Du solltest bereits ein Zertifikat besitzen, um diesen Schritt durchzuführen.
Hier bist du so gut wie immer von deinem Hostinganbieter abhängig. Mit ein wenig Verständnis kannst du zwar auch fremde Zertifikate installieren – doch in den meisten Fällen ist es besser, sich mit dem zu begnügen, was dein Provider im Angebot hat.
Das stellt sicher, dass die Einbindung problemlos klappt.
Um das Zertifikat mit deinem Hosting zu verbinden, hast du meistens 2 Möglichkeiten:
- Viele Provider bieten mittlerweile bereits kostenlose Zertifikate an, die du mit wenigen Klicks über die Benutzerfläche installieren kannst.
- ALLE Anbieter helfen dir bei der Einrichtung, wenn du den Kundensupport um Hilfe bittest. Der sollte dir auf jeden Fall weiterhelfen können.
Dieser Schritt unterscheidet sich natürlich von Anbieter zu Anbieter. Ich habe bisher jedoch immer eine Möglichkeit gefunden, SSL über die Benutzerfläche zu aktivieren.
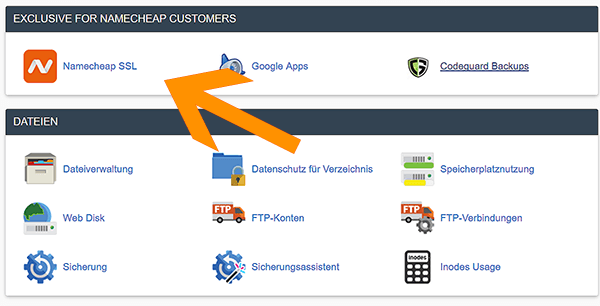
In der weitverbreiteten CPanel-Umgebung findest du z.B. einen solchen Unterpunkt, mit dem du https aktivieren kannst:

Solltest du noch kein Zertifikat besitzen, dann wirst du meistens automatisch zur Angebotsseite weitergeleitet und kannst danach das Zertifikat für deinen Hostingplan aktivieren.
Hinweis: Bei irgendwelchen Fragen zu diesem Schritt ist dein Hostinganbieter der beste Ansprechpartner.
Hinweis 2: Vor den nachfolgenden Schritten solltest du unbedingt eine Sicherung deiner Seite anlegen. In der Regel verläuft der Umstieg zwar ohne Probleme, doch ein Backup ist dennoch zu empfehlen!
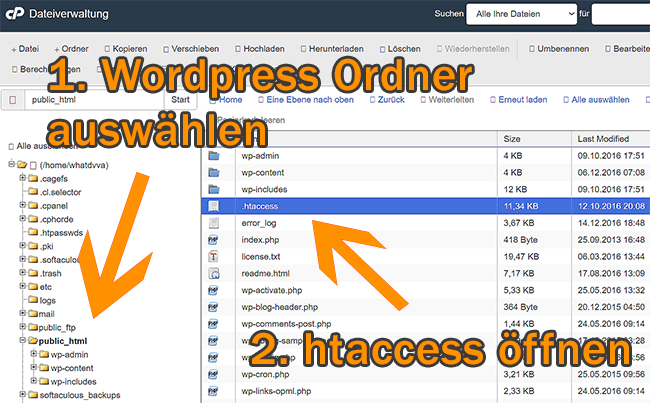
#2 http auf https umstellen in der .htaccess
Solltest du den Schritt von oben abgeschlossen haben, dann Glückwunsch – du kannst deine Seite jetzt über https://deineseite.de erreichen.
Es kann aber vorkommen, dass sie standardmäßig noch immer über http://deineseite.de (ohne SSL) angesteuert wird.
Um dieses Problem zu beheben, musst du deine alte http Seitenstruktur auf https umstellen.
- Falls ein Besucher also auf deine unverschlüsselte Seite will, wird er automatisch auf die verschlüsselte Variante umgeleitet.
- Gleiches gilt für Suchmaschinen wie Google. Durch die Umleitung wissen sie, dass du auch eine verschlüsselte Variante anbietest.
Das klingt nach einer komplizierten Sache, ist jedoch meistens ganz einfach. Gemacht wird das über die .htaccess Datei.
In dieser Textdatei wird abgespeichert, wie Anfragen an den Server behandelt werden.
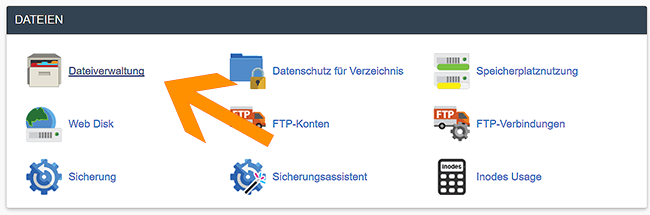
Zu finden ist die .htaccess direkt im WordPress Ordner deines Servers. Den kannst du bei allen Anbietern über das Benutzerinterface ansteuern. Bei meinem Anbieter geht das beispielsweise so:

Direkt im Stammverzeichnis deiner WordPress Installation findest du dann eine Textdatei mit dem Namen .htaccess.
(Manchmal musst du im dortigen Menü ein Häkchen bei „versteckte Dateien anzeigen“ setzen).

In die geöffnete Datei musst du dann ganz oben folgendes eintragen, um deine Seite zu https weiterzuleiten:
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
Das war es auch schon.
Alternativer Eintrag
Falls das nicht funktioniert, kannst du eventuell auch noch diesen Eintrag probieren. Lösche aber vorher sämtlichen Code von oben, damit deine Seite nicht abstürzt.
RewriteEngine On
RewriteCond %{HTTP_HOST} ^ deineseite\.de [NC]
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://deineseite/$1 [R,L]
https://deineseite.de/ solltest du dabei natürlich mit der richtigen Domainadresse deiner Seite ersetzen.
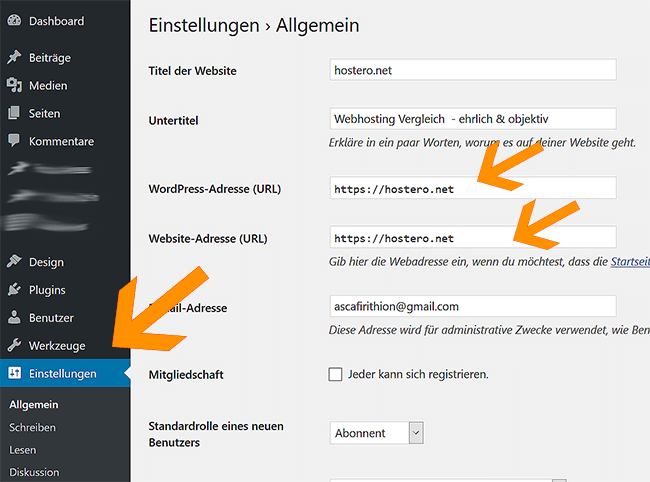
#3 Bilder und Links in WordPress updaten
Dein Server weiß nun, dass er alle Seiten auf https umleiten muss, allerdings benützt WordPress immer noch das unverschlüsselte http.
Erstellst du darin Bilder oder Beiträge, dann werden diese standardmäßig mit http verlinkt. Das kann zu einigen Problemen führen und einzelne Seiten sind vielleicht nicht mehr erreichbar.
Glücklicherweise kannst du die Sache ganz einfach direkt in WordPress beheben. Gehe dazu einfach nach Einstellungen -> Allgemein:

Dort musst du diese 2 Einträge jeweils auf https umstellen:
- WordPress-Adresse (URL)
- Website-Adresse (URL)
Danach sollten alle Bilder & Links per https erreichbar sein.
Alternativer Weg (falls die Seite nicht erreichbar ist)
Hinweis: Bei irgendwelchen Problemen – oder wenn die Felder ausgegraut sind – kannst du diese Einstellung auch in der wp-config.php vornehmen.
Diese Datei findest du im WordPress-Stammverzeichnis – also da, wo du bereits die .htaccess bearbeitet hast.
Dort kannst du den WordPress-Pfad verändern, indem du diese Einträge bearbeitest:
define('WP_HOME','https://deineseite.de');
define('WP_SITEURL', https://deineseite.de')
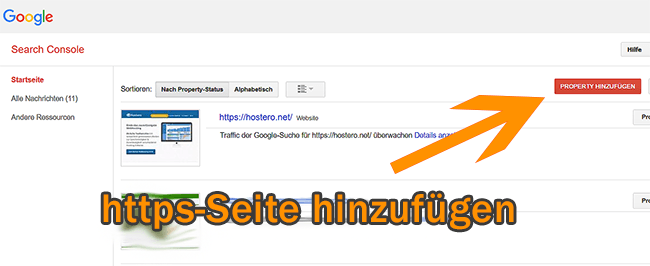
#4 Seite in der Google Search Console hinzufügen
Erinnerst du dich noch, dass deine https-Adresse wie eine völlig neue Domain behandelt wird?
Genau deswegen solltest du ganz genau überprüfen, ob deine Seite auch von irgendwelchen externen Services wie Google Analytics erkannt wird.
In jedem Fall solltest du aber deine neue https-Webseite bei den Google Search Tools hinzufügen – jedenfalls, denn du diesen Dienst für SEO (Suchmaschinenoptimierung) verwendest.
Ansonsten kann es sein, dass Google deine neue Seite nicht erkennt und deine Beiträge aus der Google Suche entfernt werden!

Solange du die neue Version hinzufügst, sollte in Sachen SEO jedoch alles gut gehen.
Sonstige Dienste überprüfen
Falls du auf deiner Seite noch irgendwelche anderen, externen Services nutzt, dann solltest du auch diese updaten. Das könnten zum Beispiel CDNs wie Cloudflare oder Email-Dienste wie Zoho sein.
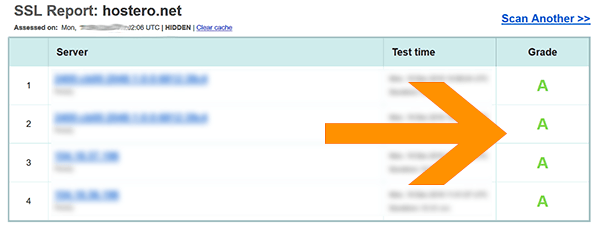
Der letzte Schritt: Den WordPress Blog mit https testen
Hast du alle Schritte befolgt, dann solltest du jetzt eine funktionierende Seite mit SSL-Verschlüsselung besitzen.
Um irgendwelche Probleme zu entdecken, kannst du die Seite im Inkognito-Modus ansurfen und überprüfen, ob du überall das grüne Symbol in der Adressleiste siehst.
Außerdem kannst du deine Seite noch bei verschiedenen Diensten wie https://www.ssllabs.com/ssltest/ oder https://ssl-trust.com/SSL-Zertifikate/check überprüfen.

Bonus: Problemlösung für Mixed Content
WordPress sollte nach dem obigen Schritt alle Links auf die neue https-Variante aktualisiert haben.
Allerdings gibt es immer wieder Probleme mit bestimmten Plugins und von Hand eingefügten Links, Javascript-Bibliotheken oder extern gehosteten Bildern.
Diese werden nicht immer geändert, sodass es zu sogenanntem „Mixed Content“ kommt. Das hat einige Nachteile:
- Deine Besucher sehen nicht mehr das grüne Schloss, sondern einen Warnhinweis („potentiell unsicher“)
- Hacker können diese Schlupflöcher nutzen, um sich Zugang zu deiner Webseite/Webserver zu verschaffen
Wie löst du also dieses Problem? Dazu gibt es eine Menge verschiedene Wege, denn die Gründe für nicht aktualisierte Links können vielfältig sein. Einige davon kannst du hier auf Englisch nachlesen.
Mixed Content von Hand entfernen
Wenn der Fehler nur auf einigen Seiten erscheint, dann kannst du dir mit einem Rechtsklick den Quelltext ansehen und nach
src=" http:
suchen, um unverschlüsselte Links zu finden (und dann zu entfernen).
Mixed Content per Plugin beseitigen
Meiner Erfahrung nach sind aber WordPress-Plugins der einfachste und vielversprechendste Weg, um diesen Fehler möglichst schnell zu beheben.
Ich greife bei Problemen auf folgende Plugins zurück:
Starte am besten mit einem davon und probiere, ob dein gemischter Inhalt dadurch beseitigt wird. In den meisten Fällen sollte das reichen.
Falls du des Englischen mächtig bist, dann findest du hier und hier noch ein paar detaillierte Anleitungen mit mehr Lösungsvorschlägen.
Zusammenfassung zum Umstieg auf SSL
Es gibt zwar einiges beim Wechsel auf eine verschlüsselte Verbindung zu beachten, doch mit dieser Anleitung solltest auch deine Seite mit https erweitern können.
In vielen Fällen übernimmt ein guter Hostinganbieter (einen Webhosting-Vergleich findest du hier) den ganzen Umzug sogar vollständig und du kannst dir sicher sein, dass alles so funktioniert wie es soll.
Allzu lange warten solltest du mit dem Wechsel auf https deshalb nicht, denn ein verschlüsseltes Internet ist nicht nur sicherer, sondern wohl bald auch der neue Standard.
Beginne also am besten gleich jetzt damit, den Umstieg deiner Seite zu planen.
Falls dir dieser Artikel geholfen hat, dann empfehle ihn bitte weiter oder hinterlasse einen Kommentar.
Alles, was du über AMP für Webseiten wissen musst

In den vergangenen Monaten hat Google einen neuen WebStandard eingeführt: AMP (kurz für Accelerated Mobile Pages).
Hier liest du, welche Vor- & Nachteile die ganze Sache für User und Webseitenbetreiber hat.
Außerdem zeige ich dir, wie du AMP ganz einfach auf deinen WordPress-Seiten implementieren kannst.
Hosteurope Erfahrungen & Testbericht

Hosteurope ist seit 1997 tätig und damit einer der ältesten Webhoster in Deutschland.
Vor vielen Jahren war der Anbieter DIE Adresse für zuverlässiges Webhosting.
Doch wie sieht es heute damit aus?
Weil ich auf anderen Vergleichsseiten meistens nur wiedergekaute Werbesprüche finde, habe ich den Anbieter selbst getestet:
